When working in draw.io, editing diagrams is essential. However, mistakes happen, or you might simply want to revert to a previous version of your work. Thankfully, draw.io offers Undo and Redo functions that make this effortless. In this article, I’ll explain how to use these features, step by step, with examples and a real-world business case.
What is draw.io?
Draw.io is a versatile diagramming tool. I use it regularly to create flowcharts, mind maps, and organizational charts. It’s a powerful, web-based platform with an intuitive interface that supports collaboration. Whether you’re working on software architecture or brainstorming ideas, it’s an invaluable resource. You can even save your diagrams directly to platforms like Google Drive or Microsoft OneDrive.
For me, the best part of draw.io is its simplicity. The clean layout and easy-to-navigate menu make it user-friendly. But what really elevates it is how it manages editing. If I make an error, I know I can undo it instantly. If I change my mind later, I can redo it just as easily. Let me show you how.
Why Undo or Redo Editing in draw.io?
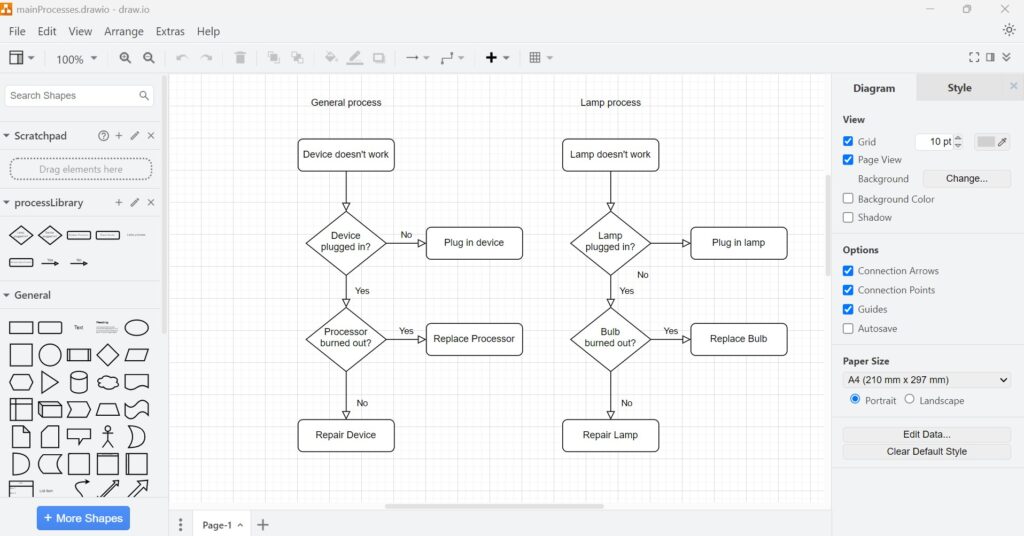
Imagine you’re designing a detailed process diagram for your company’s onboarding workflow. You start by changing the filling color of one shape from unfilled to blue to emphasize an important step. Then you realize it doesn’t fit with the overall design. Here’s how you can undo and redo that change:
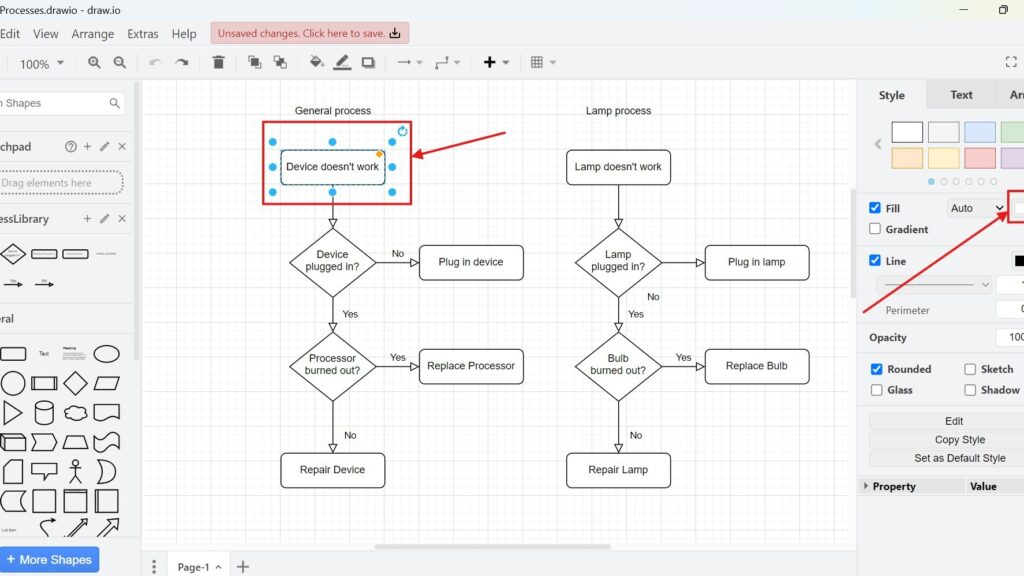
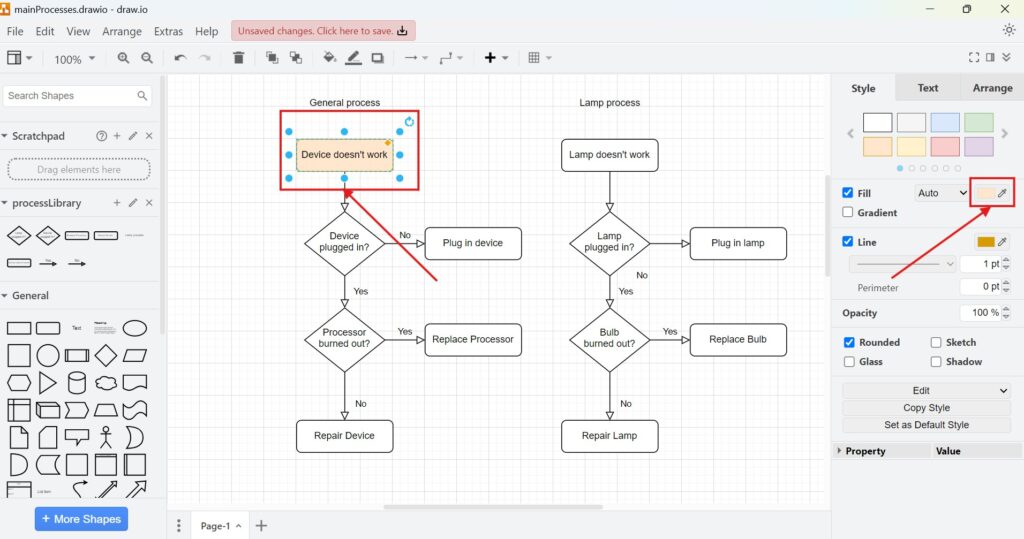
1. Step: Make a Change Let’s say I change the filling color of a rectangle in my diagram from unfilled to blue. This visual change highlights a critical step in the process. I click on the element of choice and on the right hand side I choose a color.


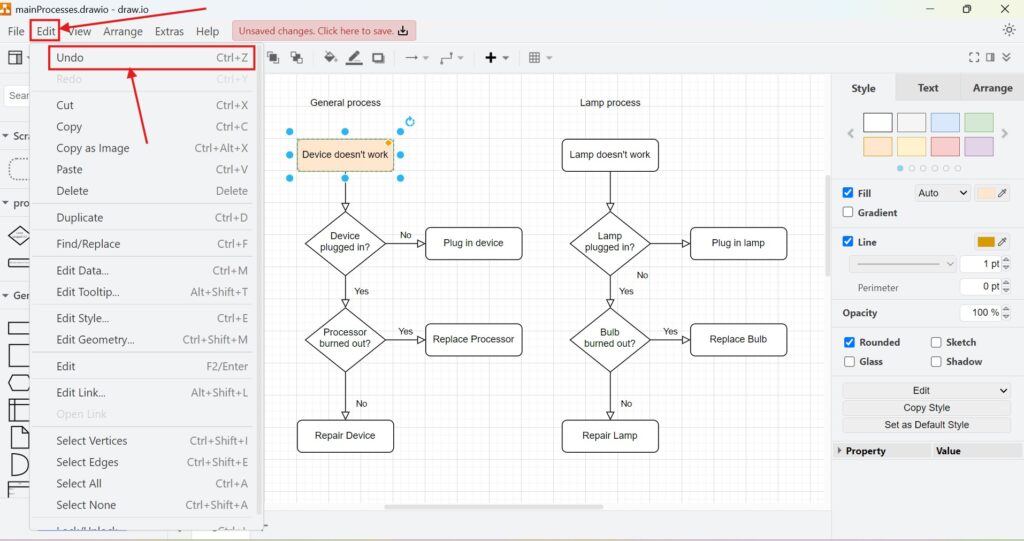
2. Step: Undo the Change To undo this, I navigate to the “Edit” menu in draw.io and select “Undo” (or use the shortcut Ctrl+Z). The shape reverts to its previous unfilled state, just like it looked before the change.


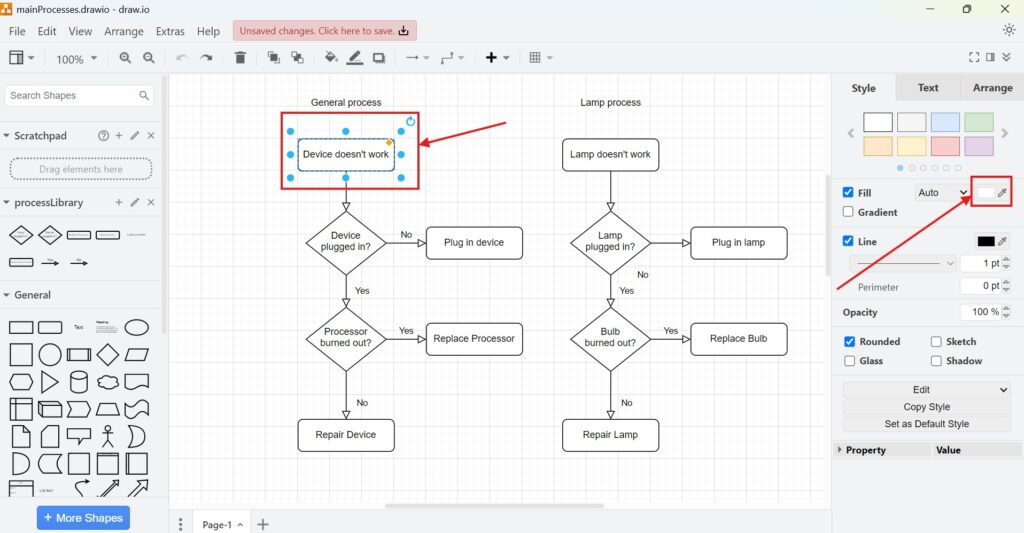
3. Step: Redo the Change Let’s say I reconsider. The filling actually works well. I navigate back to the “Edit” menu and select “Redo”. The rectangle’s filling color returns to the color of choice, reflecting the change I had previously undone.


In simple terms, the Undo function takes you one step backward in your changes, while Redo moves you forward through the steps you’ve undone. These functions provide flexibility when refining your diagrams.
Real-World Business Case
Let’s consider a project manager who’s creating a project timeline for a new product launch. She’s adding task dependencies and adjusting colors to signify critical paths. Halfway through, she accidentally changes the color of a group of tasks. With the Undo feature, she can quickly revert the mistake without starting over. Later, during a review meeting, the team decides to revisit that color change. Using Redo, she effortlessly restores the change.
This process saves time, minimizes frustration, and keeps the focus on productivity. Undo and Redo aren’t just editing tools; they’re enablers of efficiency.
Final Thoughts
Understanding how to Undo or Redo editing in draw.io can save you time and reduce stress. These features are simple yet powerful tools that improve your workflow. Whether you’re a designer, project manager, or engineer, you’ll benefit from their flexibility. Next time you work on a diagram, don’t hesitate to try them out. They’ll keep your creative process smooth and efficient.
| Read more about draw.io |
|---|
| PDF Export VSDX Export HTML Export URL Export XML Export |