If you’re like me, you’ve used draw.io to create diagrams for countless projects. It’s simple, flexible, and integrates seamlessly with other tools. But have you ever wondered how to turn your diagram into an interactive HTML file? Let’s dive into the process how to Export a Diagram to HTML in draw.io. By the end of this guide, you’ll have your diagram exported as HTML, ready to share or embed.
What is draw.io?
draw.io (opens in a new tab) is an intuitive diagramming tool. It lets you create flowcharts, network diagrams, UML models, and more. What sets it apart is its versatility. You can work online or offline, collaborate with your team, and export diagrams in multiple formats. One standout feature is exporting diagrams to HTML. This allows you to share interactive diagrams easily.
How to Export a Diagram to HTML
Exporting a diagram to HTML in draw.io is straightforward. Follow these steps:
1. Step: Open the Diagram
Start by opening your diagram in draw.io. Make sure everything looks perfect.
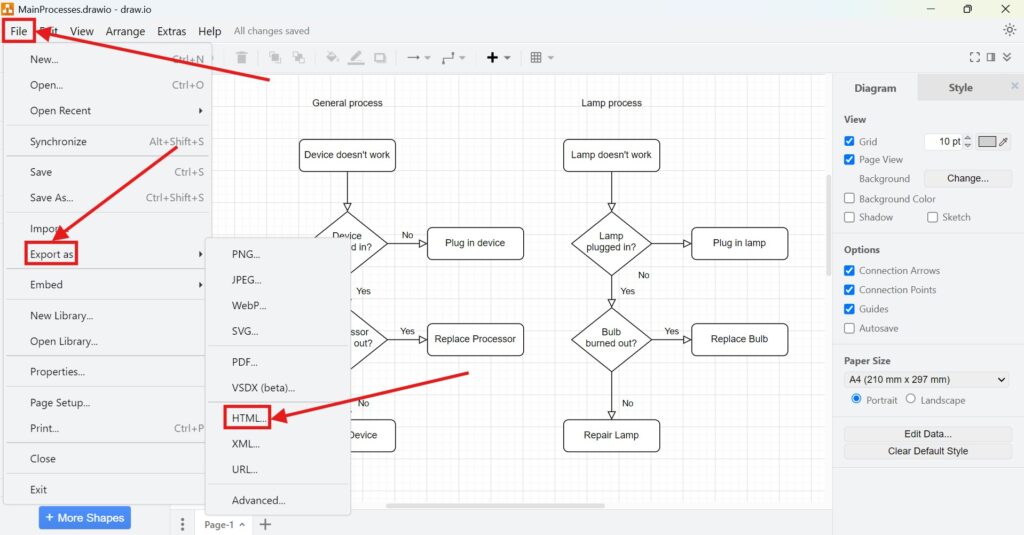
2. Step: Select File > Export as
From the top menu, click on File, then hover over Export as. You’ll see a list of options.
3. Step: Choose HTML
Click on HTML. This tells draw.io you want your diagram in an HTML format.

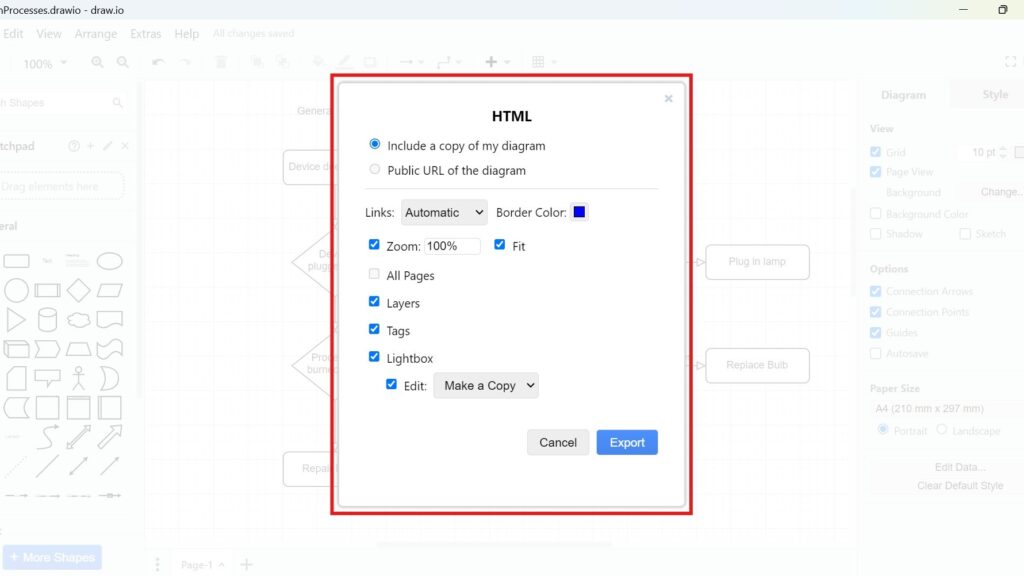
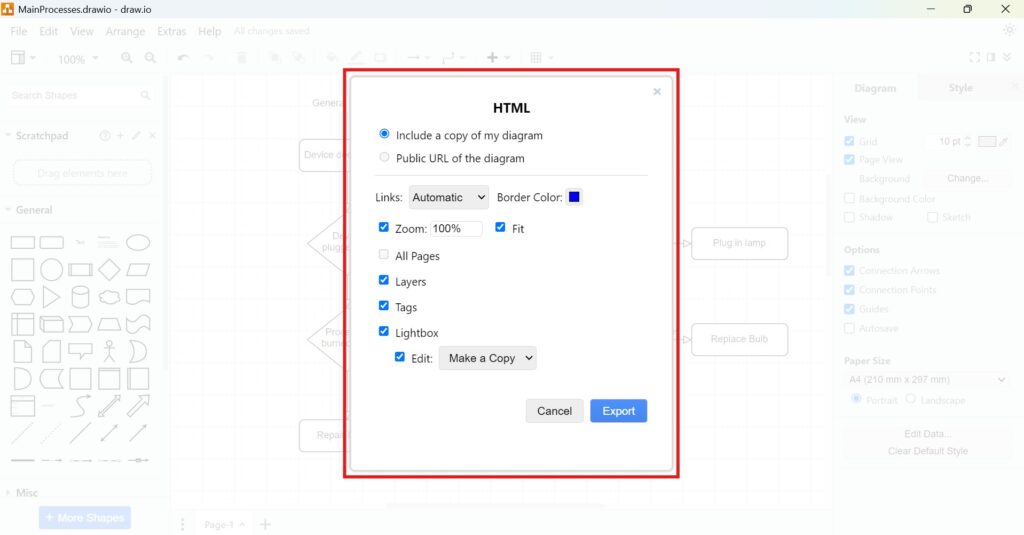
4. Step: Configure Your Export Settings
At this step, you’ll see multiple options. Here’s what they mean:
- Include a Copy of the Diagram
This ensures your diagram remains accessible even without an internet connection. - Public URL of the Diagram
Use this if you want the diagram hosted online. It’s great for sharing. - Links
Choose how links in your diagram behave: “Automatic”, “Open in New Tab”, or “Open in New Window”. - Zoom Options
Control how users can zoom in or out. - All Pages
Export all pages if your diagram spans multiple tabs. - Layers and Tags
Decide which layers or tags to include in the export. - Lightbox
Enable this to display the diagram in a focused, overlay-like view. - Lightbox Editing
Provide options for users to make a copy or customize the diagram.

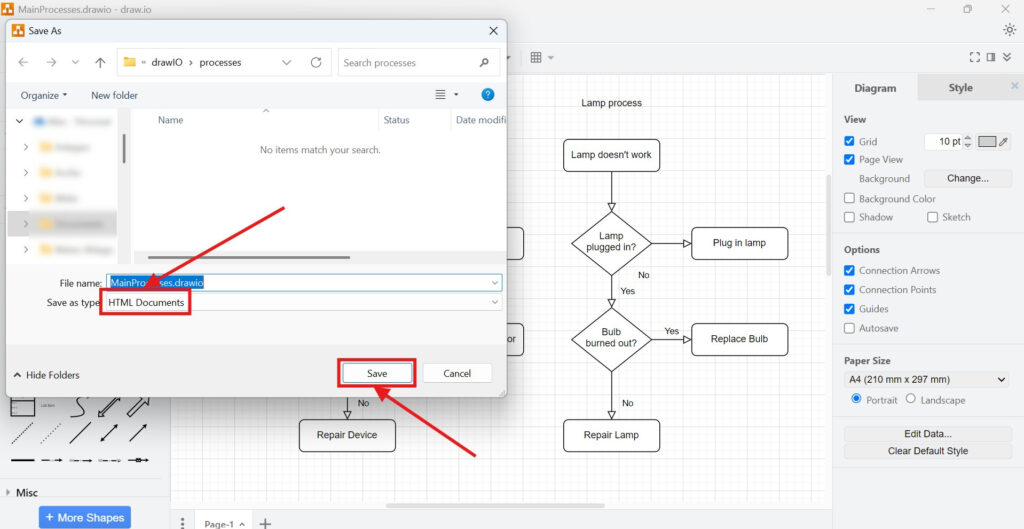
5. Step: Save Your File
Finally, name your file and hit Save. You now have an HTML version of your diagram!

Business Case: Team Collaboration
Imagine a software team working on a new product. They’ve created an architectural diagram in draw.io. To make it shareable and interactive, they export it to HTML. Here’s how this helps:
- Ease of Access: Team members view the diagram directly in their browsers.
- Interactivity: They can zoom in on details and explore layers.
- Collaboration: Sharing a public URL fosters team discussions without needing special software.
- Version Control: With a saved HTML file, the diagram’s state remains intact.
This process isn’t just for developers. Marketers, designers, and project managers can also benefit from exporting diagrams to HTML.
Final Thoughts
Exploring how to export a diagram to HTML in draw.io is incredibly useful. Whether you need to share a detailed network design or a simple flowchart, this feature ensures your diagrams are interactive and accessible. By following the steps above, you’ll master the process in no time. Take a moment to try it out. Experiment with the settings and see how they fit your needs. Soon, exporting diagrams to HTML will become second nature. Happy diagramming!