Have you ever wondered how to visualize complex systems? UML diagrams make it easy to represent structures, especially when you want to show class attributes. In this article, I’ll walk you through modeling UML class attributes in draw.io step by step. By the end, you’ll be able to create clean and organized diagrams that bring clarity to your designs.
What is UML?
UML stands for Unified Modeling Language. It’s a standardized way to visualize software designs and systems. UML diagrams show how components interact, helping developers understand and build complex structures. One key type is the class diagram, which shows classes, their attributes, and their relationships. This makes it a great tool for defining data models and object-oriented systems.
What is draw.io?
Draw.io (opens in a new tab) is a free, online diagramming tool. It lets you create flowcharts, mind maps, and, of course, UML diagrams. The platform is intuitive, so you can build diagrams quickly without needing expensive software. Best of all, it integrates with platforms like Google Drive, making collaboration simple.
Why model UML with draw.io?
Using draw.io for UML diagrams saves time. It offers pre-built elements, making it easy to drag and drop components onto the canvas. You don’t need to design shapes from scratch. Plus, the tool provides flexibility for customization. You can adjust attributes, add relationships, and refine the layout with minimal effort.
How to Model UML Class Attributes in draw.io
Let’s dive into the process of modeling UML class attributes in draw.io. Follow these simple steps, and you’ll have a complete class diagram in no time.
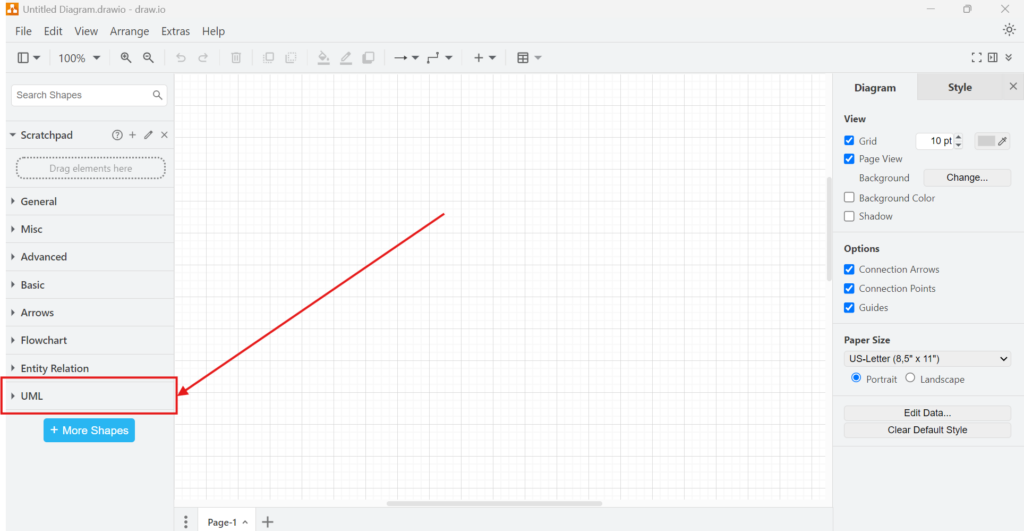
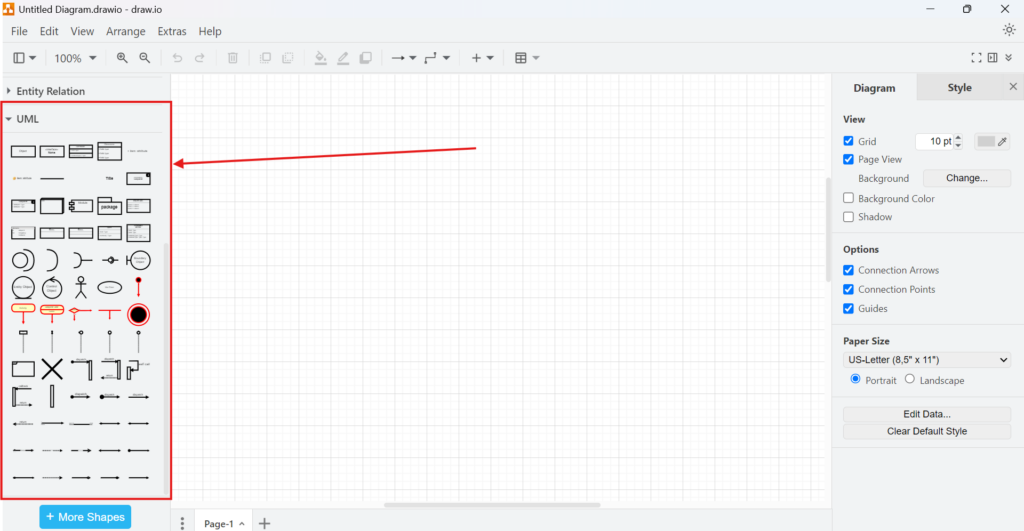
1. Step: Open draw.io and navigate to the left sidebar. Click on “UML” to access the library of UML elements.

You’ll see a range of options for different diagram components.

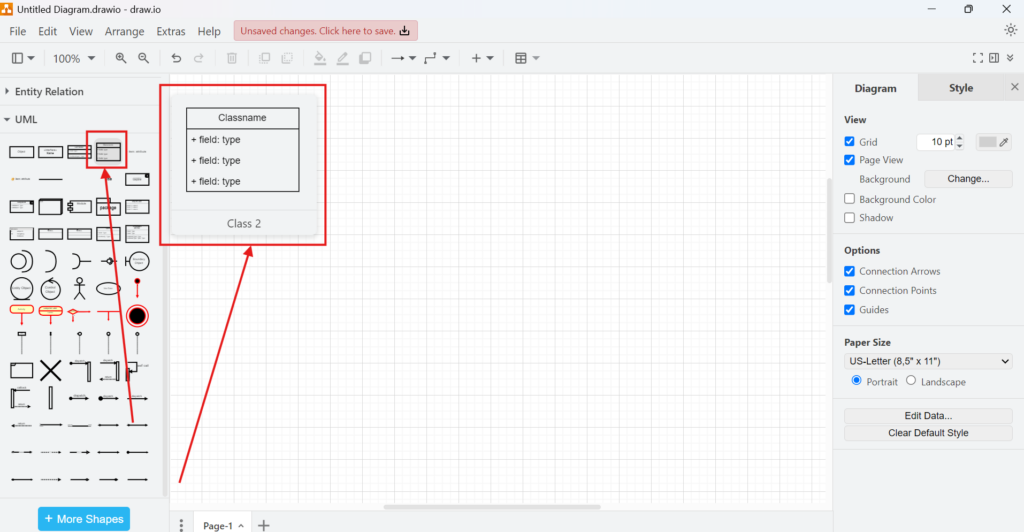
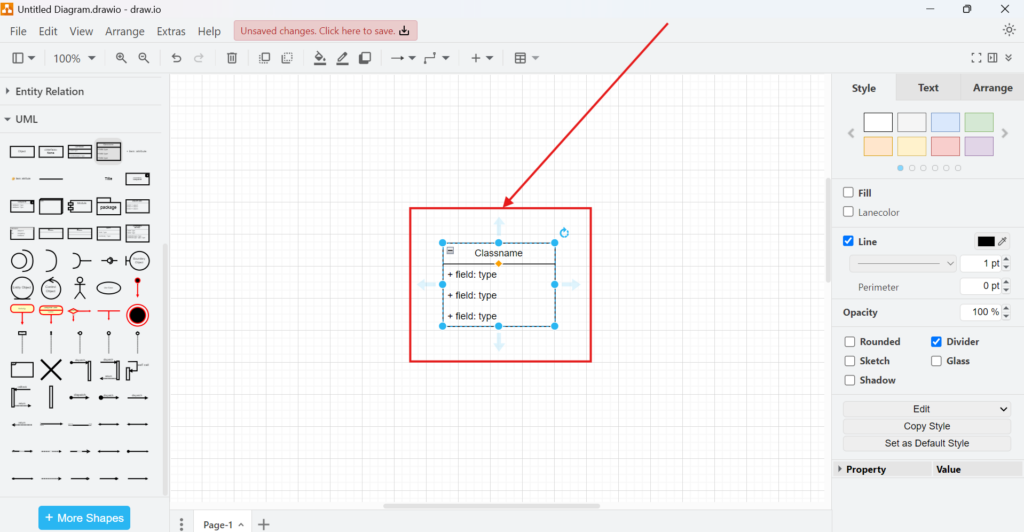
2. Step: Find the “Class 2” element. Click on it, and the class shape will appear on your canvas. This template is perfect for modeling UML class attributes in draw.io.


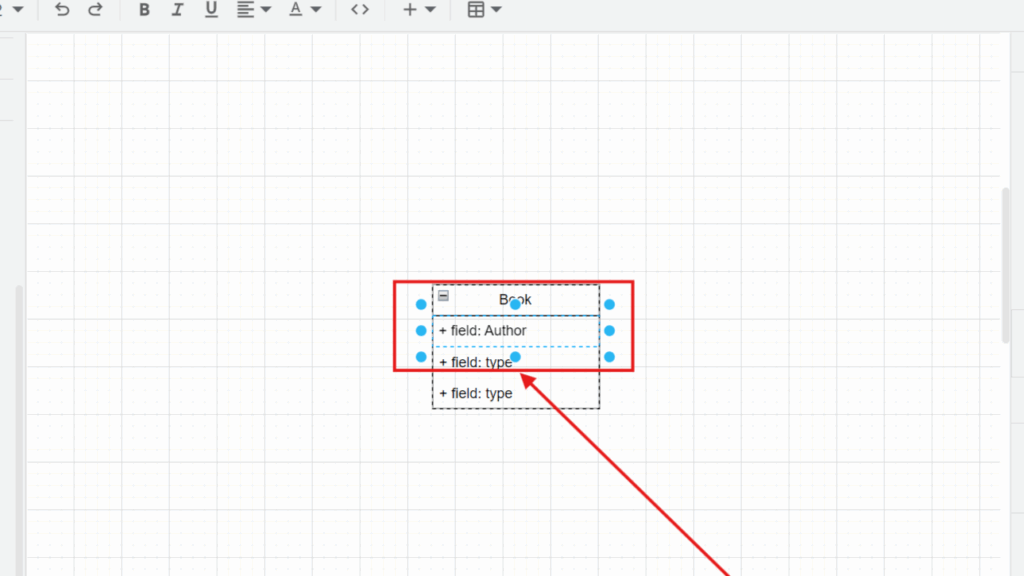
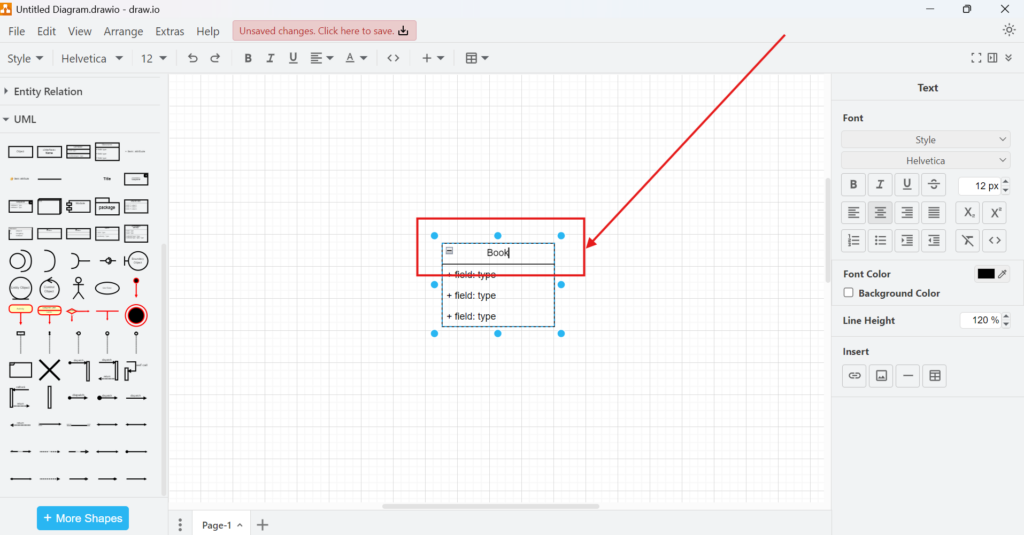
3. Step: Double-click on the class name field. Replace “Classname” with your desired class name. For example, type “Book” and press Enter.

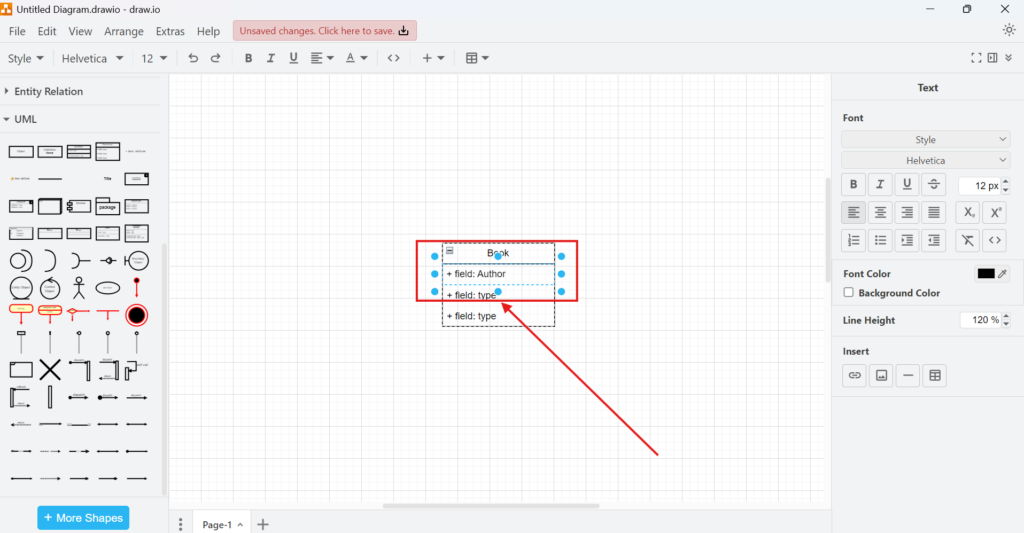
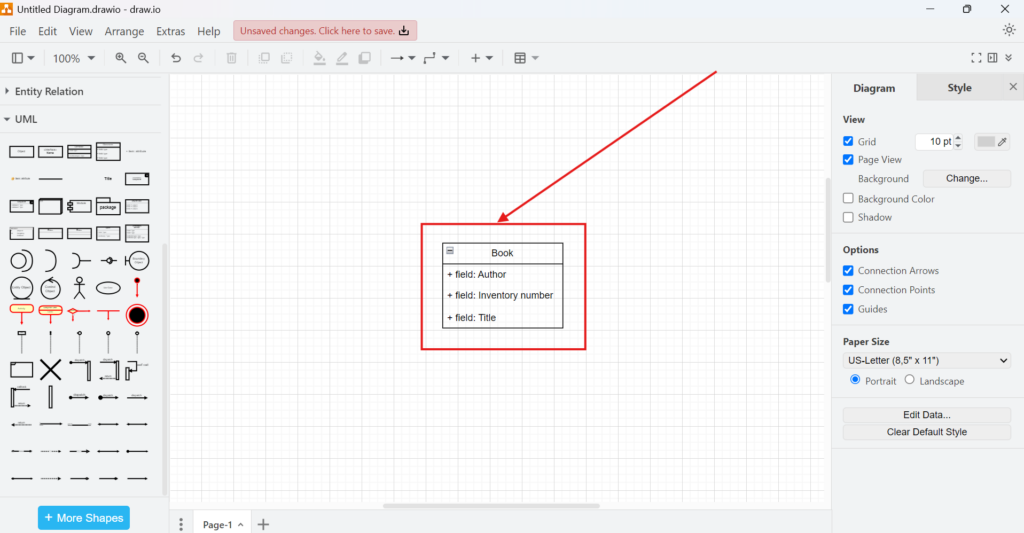
4. Step: Add attributes to the class. Double-click the field below the class name. Double-click in the first text field and write after “+ field:”: “Author. Repeat this for the other text fields in the attributes area of the class with “Inventory number” and “Title”. The prefix “field:” can also be easily deleted. We’ll stick with the draw.io template here.


Final Thoughts
Modeling UML class attributes in draw.io is straightforward and powerful. The tool makes it easy to create organized, professional diagrams without a steep learning curve. Whether you’re designing a small app or a large system, visualizing class structures helps you and your team understand the architecture. So, next time you need a class diagram, give draw.io a try — it’s a game-changer!
This text is based on content from the source: International Requirements Engineering Board (ireb.org). The International Requirements Engineering Board is the owner of the copyright.