Embedding diagrams into your website can make your content more interactive and visually appealing. Whether you’re creating flowcharts, organizational charts, or network diagrams, using tools like Draw.io (also known as diagrams.net) helps to design and visualize your ideas efficiently. In this article, I’ll show you exactly how to embed a Draw.io diagram with HTML and explain the benefits of doing so. Let’s dive in!
What is Draw.io?
Draw.io, or diagrams.net, is a free, user-friendly diagramming tool. It allows you to create a wide variety of diagrams such as flowcharts, mind maps, network diagrams, and much more. With its drag-and-drop interface, it’s easy to design professional-looking diagrams even if you have no design experience. You can save your work in various formats like PNG, JPEG, or SVG. However, in this article, we’ll focus on embedding these diagrams directly into your website via HTML.
Why Embed a Diagram from Draw.io to a Website?
Embedding a diagram from Draw.io into your website offers several advantages. First and foremost, it improves user engagement. A well-placed diagram can break up text-heavy content and provide a clear visual representation of your ideas, making them easier to understand.
For example, imagine you’re running a business and need to explain your company’s workflow to potential clients. Instead of writing lengthy paragraphs, you can present a clear flowchart. Embedding this diagram directly on your site makes the explanation interactive and more engaging for visitors.
Additionally, embedding a diagram using HTML ensures that your diagram is always up-to-date. Unlike static image files, HTML embeds will reflect any changes made in the original diagram file. This is especially helpful if you have an evolving process or system to showcase on your site.
Step-by-Step: How to Embed a Draw.io Diagram with HTML
Now that we understand the benefits, let’s walk through how to embed a Draw.io diagram on your website.
Create or open
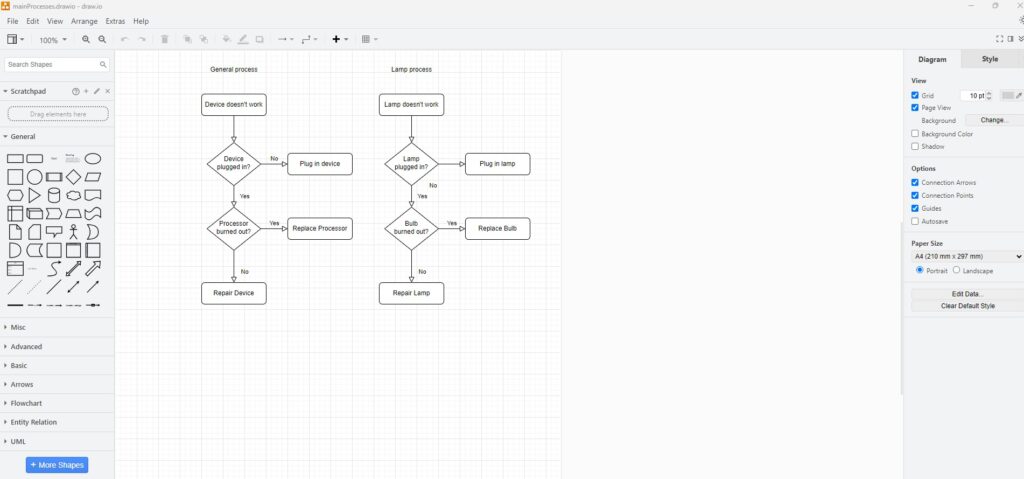
Create or Open a Diagram in Draw.io Start by creating or opening the diagram you wish to embed. You can access Draw.io via your browser, and all your work will be saved to your preferred storage location (Google Drive, OneDrive, or your local device).

Choose Embed HTML
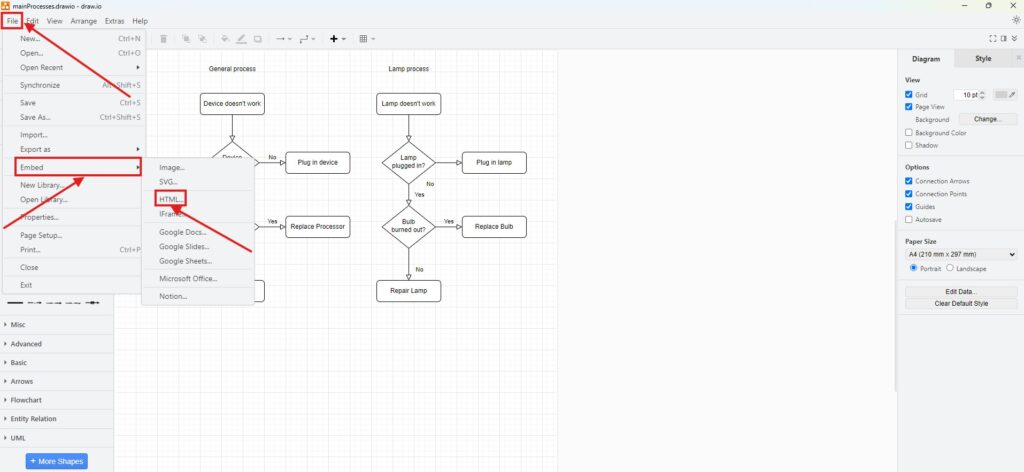
Export as HTML Once your diagram is ready, click on File > Embed and choose the HTML option to export your diagram as HTML code.

Configure
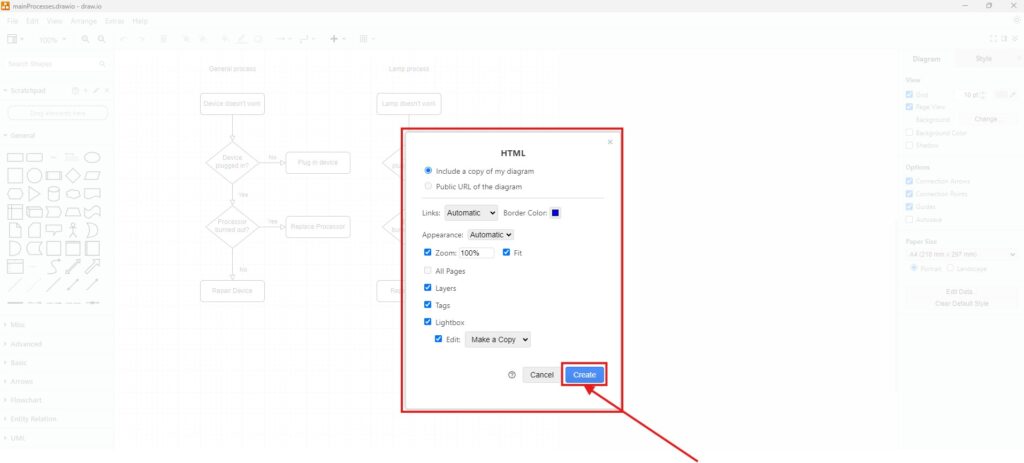
Choose the Embed Configuration: You’ll be prompted to select various settings for your diagram:
- Include a copy of my diagram or Public URL of the diagram: This determines whether your diagram is embedded as a static copy or linked dynamically to an online version.
- Links:
- Automatic: Links in the diagram will open according to their default behavior.
- Open in New Window: Links will open in a new browser tab or window.
- Open in This Window: Links will open in the same tab or window as the diagram.
- Border Color: Select the color of the border around your embedded diagram. You can choose any color to match your website’s theme.
- Zoom: Specify the initial zoom level of your diagram when it is loaded.
- Fit: Adjust whether the diagram should fit within the dimensions of its container.
- Layers: Decide if layers should be included in the embedded diagram.
- Tags: Add descriptive tags for better categorization and searchability.
- Lightbox: Enable a lightbox feature to make the diagram pop up in a larger view when clicked.
- Lightbox: Edit: Allow editing options within the lightbox, such as:
- Make a Copy: Let users duplicate the diagram.
- Custom: Define specific editing permissions.

Generate HTML code
Once you’ve set these configurations, click Embed to generate the HTML code.
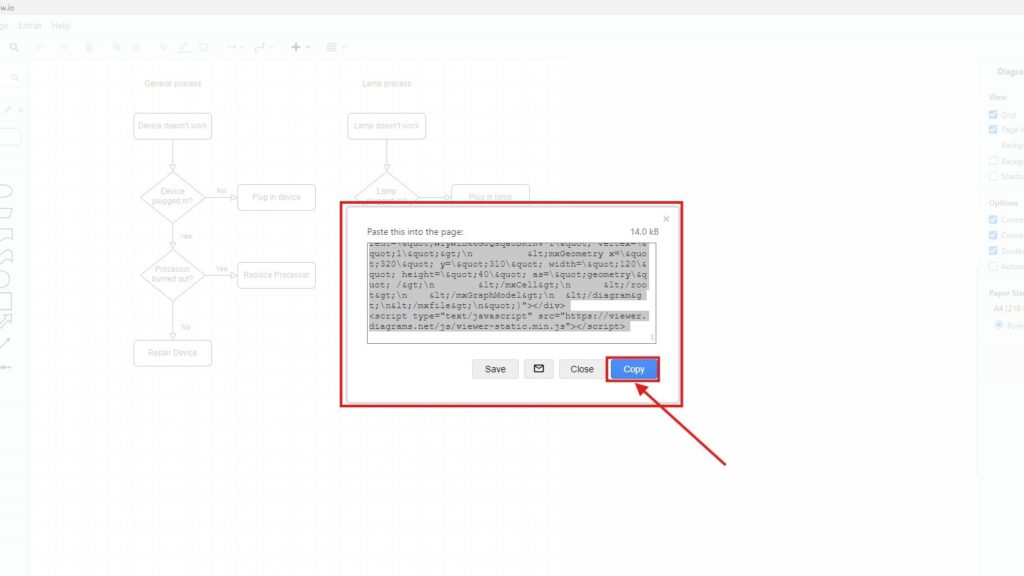
Copy the HTML Code After you configure your diagram, the code will appear. Simply click Copy to copy the HTML code to your clipboard.


Embed into your HTML site
Embed in Your Website Now, it’s time to embed the code. For example, if you’re using WordPress, create or edit the page where you want to embed the diagram. Use the “Custom HTML” block and paste the HTML code there:
When you publish the page, your Draw.io diagram will be embedded seamlessly into the content.
Example: Embedding in WordPress Let’s say you want to display a diagram on your WordPress site. You would navigate to the page editor, select Add Block, and choose “Custom HTML”. Then, simply paste the HTML code you copied from Draw.io. Your embedded diagram will appear live once you publish the page.
Final Thoughts
To know how to embed a Draw.io diagram with HTML into your website using HTML is straightforward and offers several advantages, including keeping your content dynamic and engaging. By following these simple steps, you can share interactive diagrams with your audience, making your content more accessible and visually appealing. Whether you’re explaining a complex process or showcasing a new idea, an embedded diagram can make all the difference in how your message is received.
| Read more about draw.io |
|---|
| PDF Export VSDX Export HTML Export URL Export XML Export |