Embedding a draw.io diagram into your website can seem tricky at first. But trust me, it’s much simpler than it looks. In this article, I’ll walk you through the process of how to embed a draw.io diagram with a tag. We’ll also explore what draw.io is and how an HTML <img> tag works. Plus, I’ll share a real-world business case to bring it all together.
What is draw.io?
Draw.io is an online diagramming tool that’s incredibly versatile. I use it for creating flowcharts, wireframes, and even network diagrams. What makes it stand out is its ease of use. You can create professional diagrams without much effort. It’s free to use, though premium options exist for businesses that need more features.
For example, imagine a project manager visualizing a workflow. Instead of writing steps in a document, they can use draw.io to make a clear flowchart. This not only looks better but also helps teams understand processes faster.
What is an HTML <img> Image Tag?
The <img> tag is a part of HTML that stands for “image”. Unlike regular image files like PNG or JPG, SVG images don’t lose quality when resized. That’s because they’re based on XML code, which defines shapes, lines, and colors in mathematical terms.
Say you’re a web designer. You’ve created a company logo in IMG format. When you embed it on your website using an <img> tag, the logo remains crisp and clear, no matter the screen size or resolution. That’s the beauty of <img>.
How to Embed a draw.io Diagram with an HTML <img> Tag
Follow these steps to embed your draw.io diagram seamlessly:
1. Step: Export Your Diagram as HTML Code
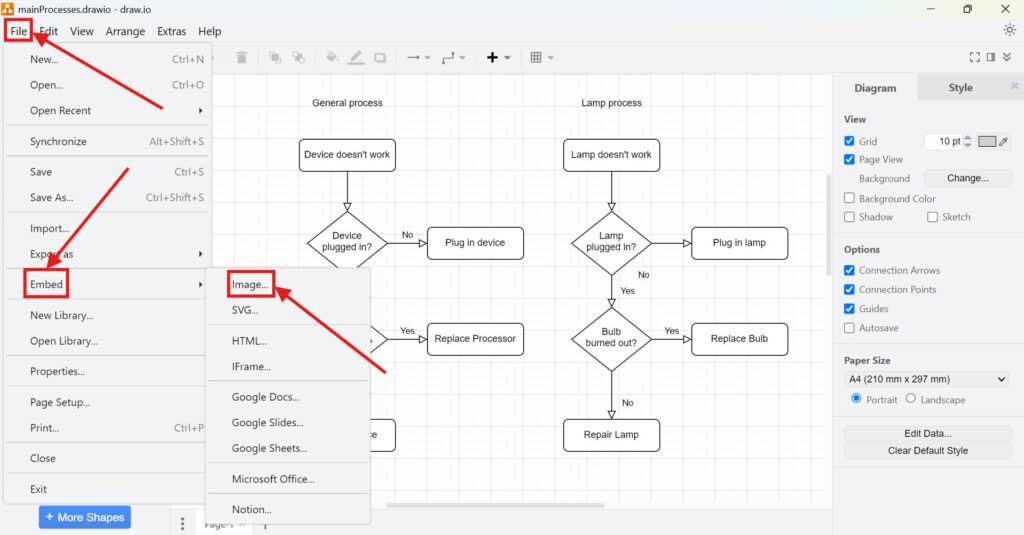
- Open your draw.io project.
- Click on File > Embed. From here, select “Image” to export your diagram.

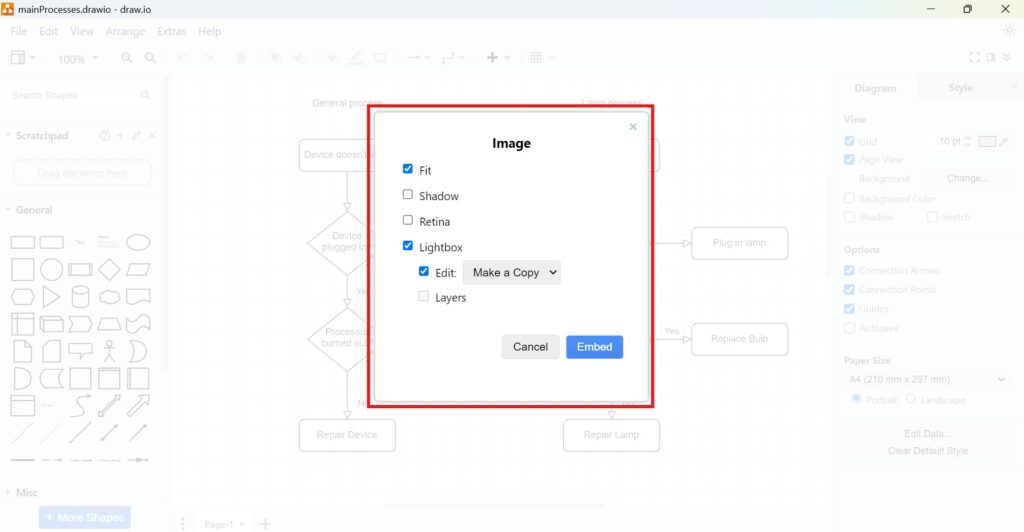
2. Step: Choose Your Configuration
Draw.io provides several options:
- Fit
- Shadow
- Retina
- Lightbox
- Lightbox Edit (with features like “Make a Copy” and “Custom”)
- Lightbox Layers
Pick the configuration that suits your needs. For instance, if you want the diagram to be interactive, go for “Lightbox.” Once you’ve made your selection, click “Embed.”

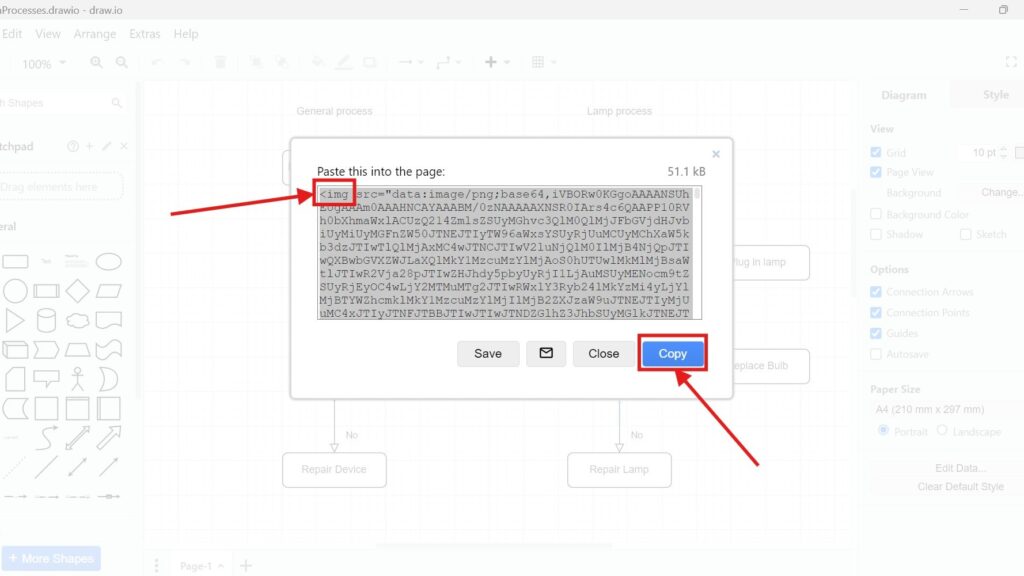
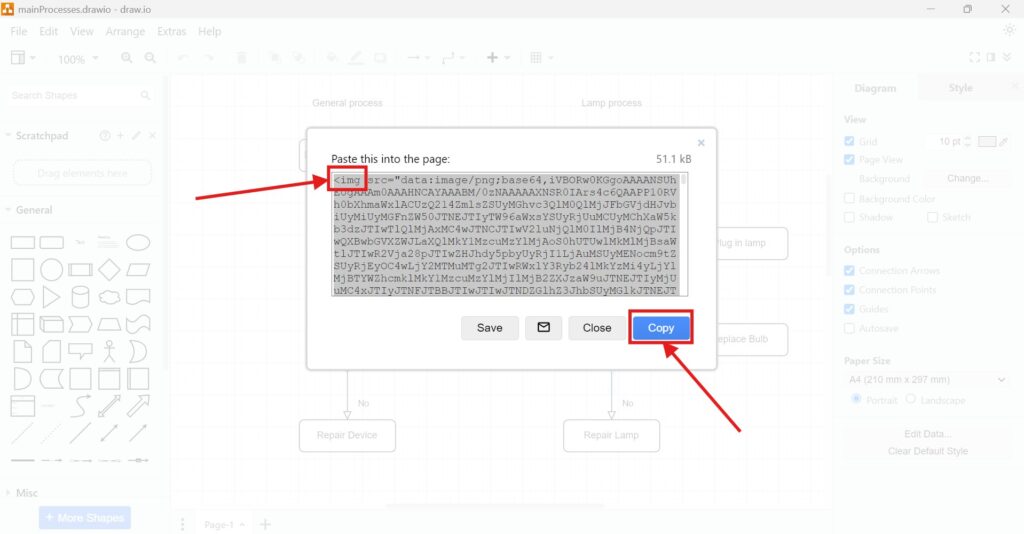
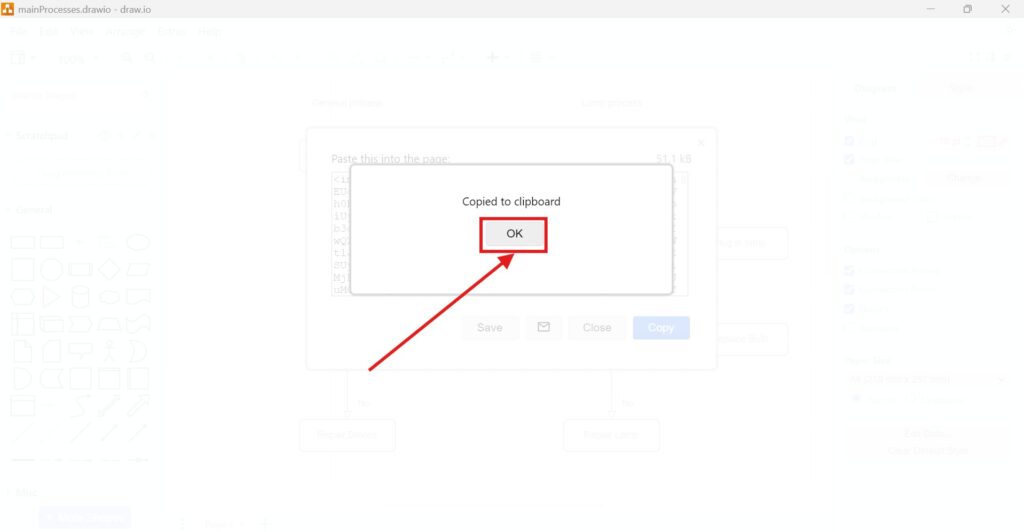
3. Step: Copy the Generated Code
- The tool will generate code with the <img> tag.
- Click “Copy” to save this code to your clipboard.


4. Step: Paste the Code into Your Web Page
- Open your website’s HTML editor. If you’re using WordPress, switch to the “Code Editor.”
- Paste the <img> code where you want the diagram to appear.
5. Step: Preview and Publish
- Check how the diagram looks. Make adjustments if needed.
- Once satisfied, publish your page:
A Real-World Business Case
Let’s consider a business scenario. Imagine you’re a software consultant. You want to showcase a system architecture diagram on your website. Using draw.io, you create the diagram and embed it using the <img> tag. This way, your client can see a high-quality, interactive visual representation of the system.
This approach has several benefits:
- Clarity: Clients understand complex systems more easily.
- Interactivity: Lightbox features let users zoom in for details.
- Professionalism: A well-embedded diagram boosts your site’s appeal.
Final Thoughts
Embedding a draw.io diagram with an HTML <img> tag isn’t just about displaying images. It’s about enhancing your website’s functionality and visual appeal. Whether you’re a project manager, web designer, or business owner, this technique can elevate your online presence.
So why wait? Try it out today and make your website stand out!
| Read more about Requirements Management |
|---|
| Prioritization techniques for requirements management in software projects Stakeholder management in requirements engineering: Clear responsibilities and effective communication The Importance of Requirements Engineering in IT Systems Navigating Software Project Estimation and Requirements Elicitation Understanding the Importance of Requirements Elicitation in Tech Projects |
| Read more about draw.io |
|---|
| PDF Export VSDX Export HTML Export URL Export XML Export |