Embedding diagrams from draw.io as IFrames can streamline your web projects and add a dynamic touch. Therefore in this article, I’ll guide you through the process How to embed an IFrame draw.io diagram, I explain why it’s valuable, and share a business case to make it even clearer.
What is draw.io?
Draw.io is an intuitive diagramming tool. Thus, it’s perfect for creating flowcharts, organizational charts, network diagrams, and more. The platform offers a seamless way to visualize data and concepts. Whether you’re managing projects or designing workflows, draw.io has you covered. Plus, you can save your diagrams as images or SVG files. But today, we’ll focus on embedding your diagrams as IFrames.
Why Embed a Diagram from draw.io as an IFrame?
Embedding diagrams as IFrames has several advantages. First, it ensures your diagram remains interactive and dynamic. Unlike static images, IFrames allow for zooming and navigating through layers.
Second, it simplifies updates. If you edit your diagram in draw.io, the changes reflect automatically on your site. No need to re-upload files—a real time-saver. Lastly, embedding via IFrame enhances user experience by maintaining high-quality visuals and interactive features.
Step-by-step guide
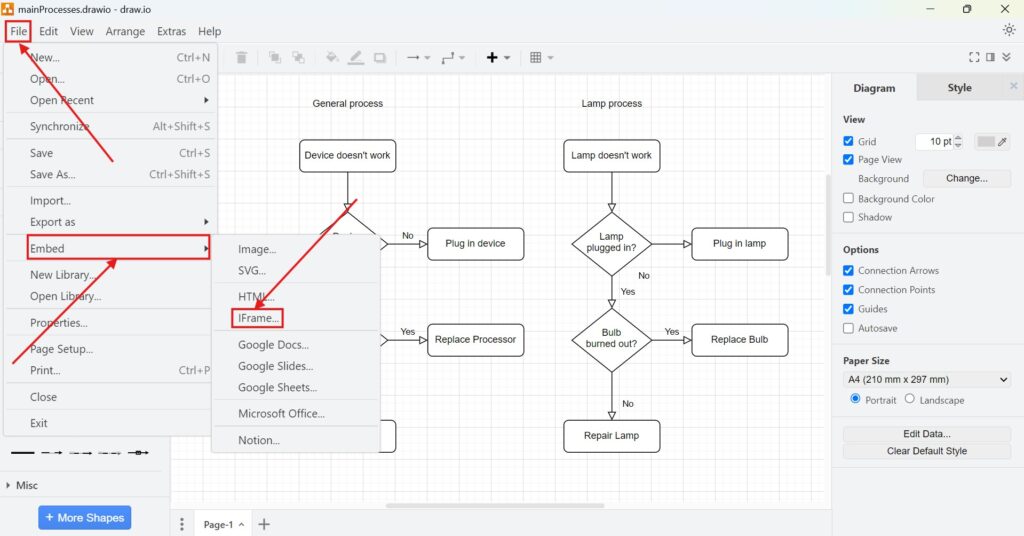
1. Step: Export the Diagram as IFrame Code. Click File > Embed and select IFrame.

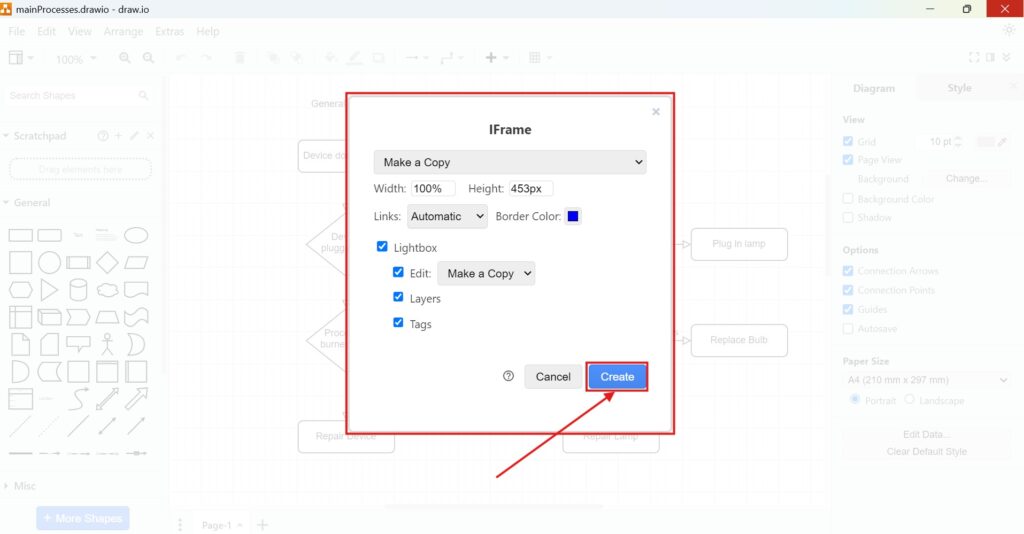
2. Step: Choose from the following configurations and customize them as needed:
- Access Settings:
- “Make a Copy”: Allows viewers to create a copy of the diagram.
- “Authorization Required”: Ensures only authorized users can view the diagram.
- “Public URL of the Diagram”: Makes the diagram accessible via a public link.
- Dimensions:
- Width: Set the desired width in pixels or percentage.
- Height: Specify the height in pixels or percentage for the IFrame.
- Link Behaviors:
- “Automatic”: Links open based on default browser behavior.
- “Open in New Window”: Ensures links within the diagram open in a new browser tab.
- “Open in This Window”: Keeps navigation within the current tab.
- Border Customization:
- Add a border by specifying a color code or leave it transparent.
- Lightbox Options:
- Edit Mode:
- “Make a Copy”: Enables viewers to save a copy for their use.
- “Custom”: Allows advanced customization based on specific requirements.
- Layers: Provides a way to toggle and view individual layers of the diagram.
- Tags: Displays tags associated with specific diagram elements.
- Edit Mode:

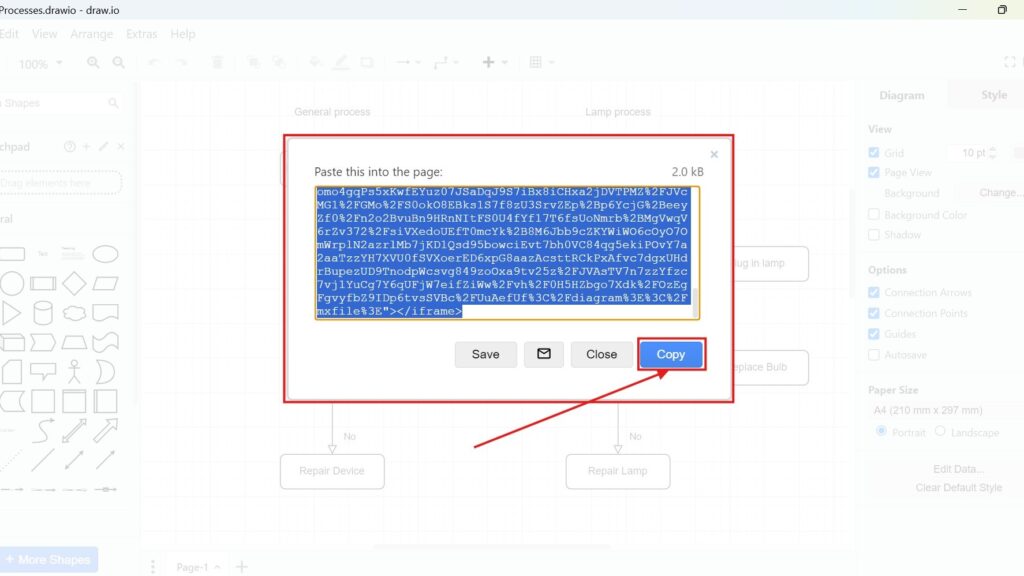
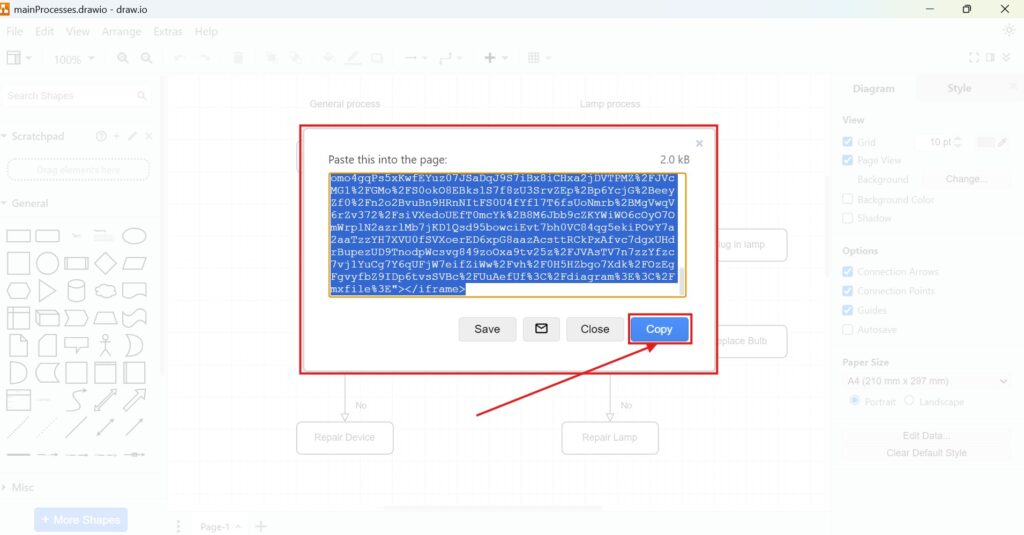
3. Step: Copy the IFrame Code
Once you finalize the settings, the tool generates the IFrame code. Click “Copy” to save it to your clipboard.


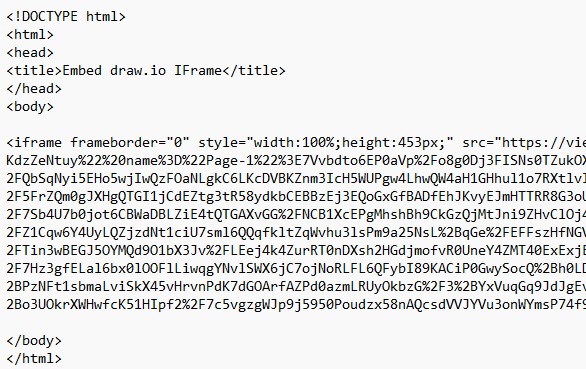
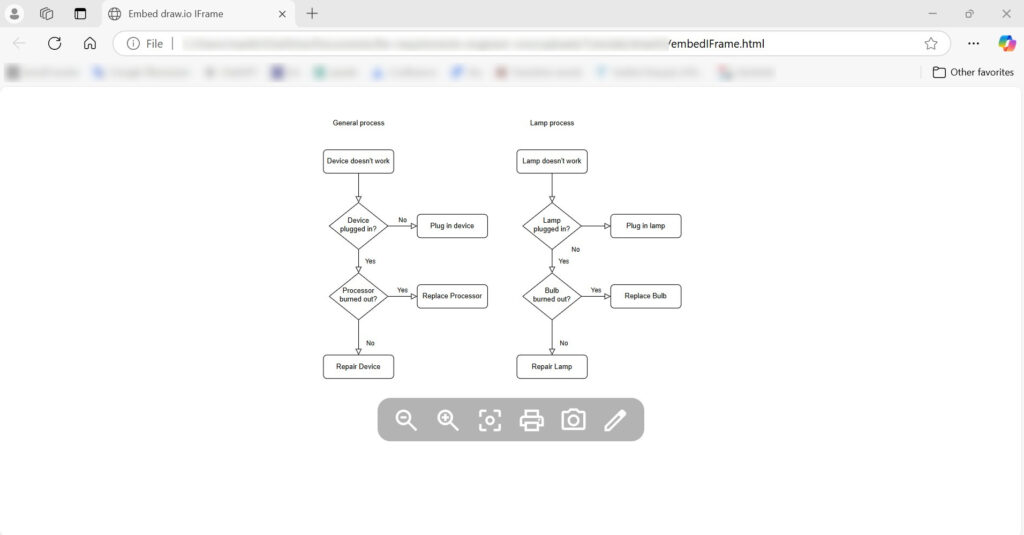
4. Step: Embed in Your Website
Paste the IFrame code directly into the HTML of your web page. For simplicity, I use a raw HTML page here during testing. This ensures I can tweak the code as needed without other elements interfering.


Business case example
Here’s a practical business case: Imagine e.g. a project manager designing a workflow diagram for a team’s quarterly goals. By embedding the diagram as an IFrame, the manager ensures team members always see the latest version, complete with interactive elements for exploring individual tasks. It saves time, reduces confusion, and keeps everyone aligned.
Final Thoughts
In conclusion, embedding an IFrame draw.io diagram is a straightforward process. It brings interactivity, flexibility, and efficiency to your website. With just a few clicks, you can enhance user engagement and streamline updates. If you haven’t tried it yet, now’s the time to experiment with embedding diagrams. It’s a game-changer for web content.
| Read mora about draw.io |
|---|
| Import PNG Export JPEG Export WebP Export SVG Export |