When working with diagrams, efficiency is key. Whether you’re designing workflows, creating flowcharts, or drafting a system architecture, mastering basic functions can save you significant time. Today, I’ll walk you through how to Cut, Copy, Paste, and Delete in draw.io elements. These functions are straightforward, yet powerful when used effectively. Let’s dive right in!
What is draw.io?
draw.io is an intuitive diagramming tool. It’s perfect for creating professional diagrams, including mind maps, UML diagrams, and organizational charts. I use it for almost everything that requires visual clarity. Best of all, it’s free and integrates seamlessly with platforms like Google Drive, Microsoft OneDrive, and GitHub.
Its interface is user-friendly. With a simple layout, even beginners can quickly grasp its features. One feature I particularly appreciate is how well the tool handles basic editing actions. That’s where Cut, Copy, Paste, and Delete come into play.
Why Cut, Copy, Paste, and Delete in draw.io Elements?
These basic functions are fundamental. But here’s the thing: understanding their nuances can make your workflow faster and smoother. For instance, have you ever needed to duplicate a group of shapes or reposition a specific object quickly? That’s when these commands shine.
I’ll break each function down step by step and include a relevant business case to illustrate how they work in real-life scenarios.
Cut in draw.io
Steps to Cut an Element:
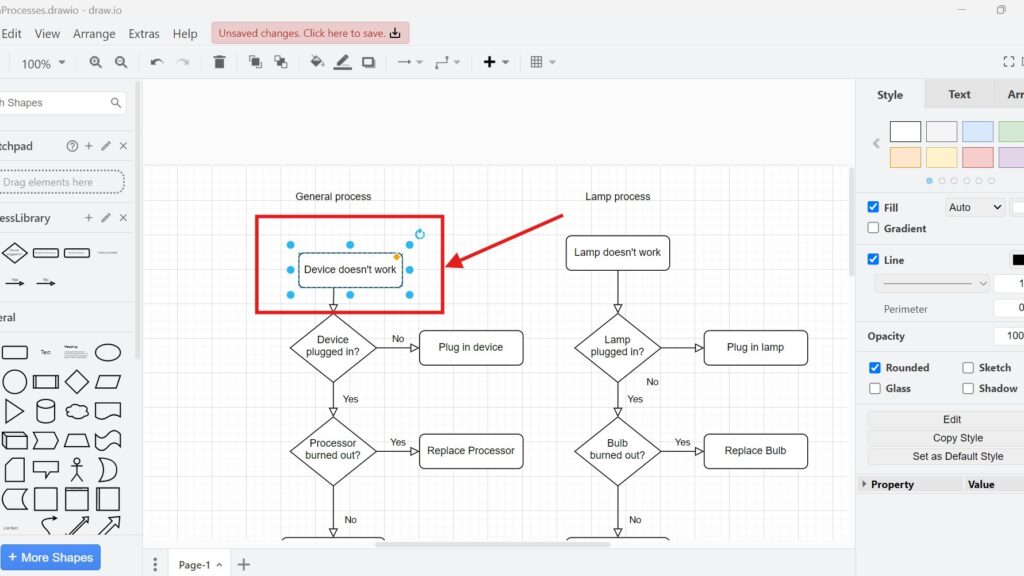
1. Step: Click on the element you want to cut. For example, in a flowchart, select a process box.

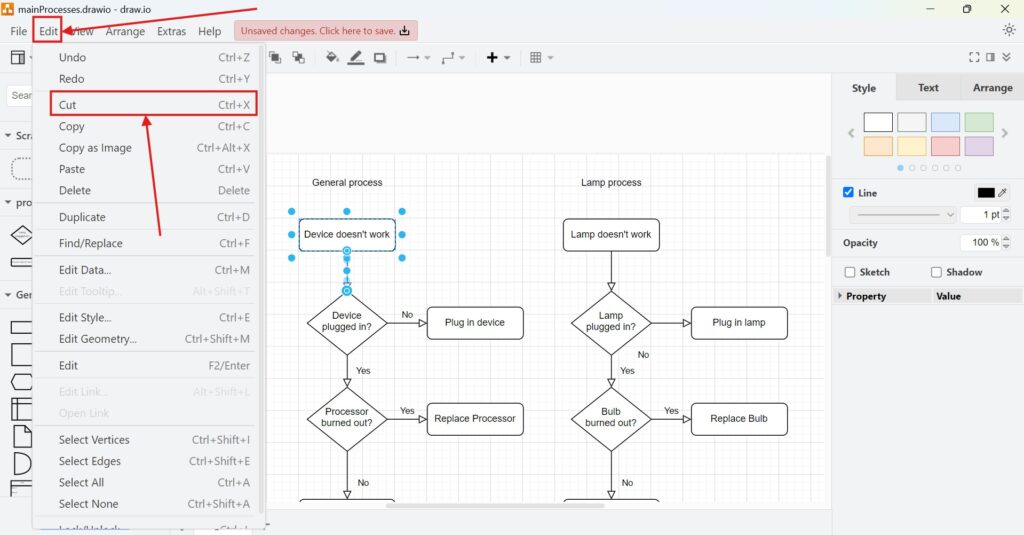
2. Step: Navigate to the top menu, select “Edit,” and then choose “Cut.” Alternatively, use the shortcut “Ctrl+X” (or Command+X on Mac).

3. Step: The element will disappear and be saved to your operating system’s clipboard.

Business Case: Imagine reorganizing a software development flowchart. You need to move a decision box to another part of the chart. By using “Cut,” you can remove it from its current position and relocate it efficiently.
Copy in draw.io
Steps to Copy an Element:
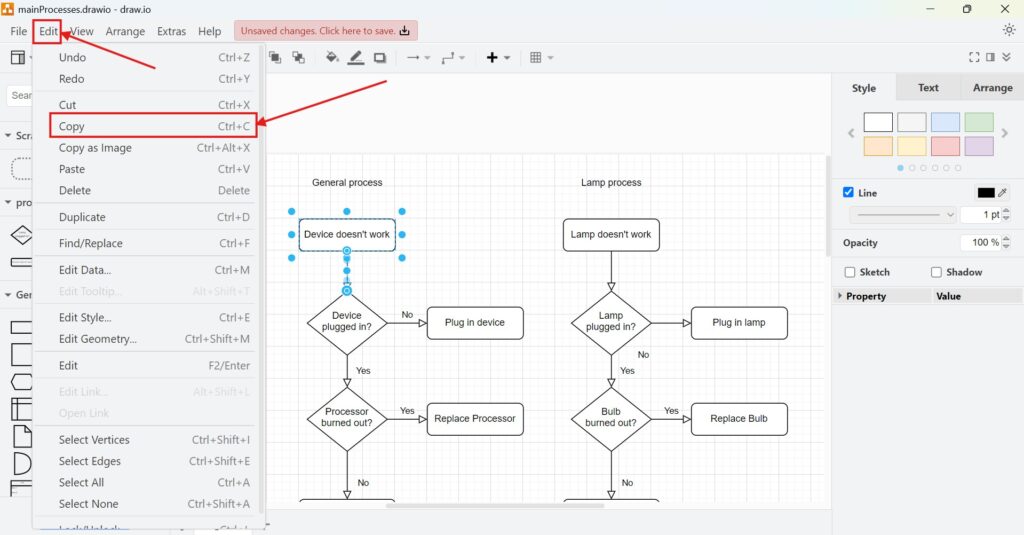
1. Step: Select the element by clicking on it. For instance, choose a database icon in a system architecture diagram.
2. Step: Navigate to “Edit” and choose “Copy.” Alternatively, use the shortcut “Ctrl+C” (or Command+C on Mac). The element will be saved to your clipboard without being removed from the canvas.

Business Case: Suppose you’re creating a hierarchical organizational chart. You’ve designed one department box and need an identical one for another department. Instead of recreating it, simply copy the existing box and paste it where needed.
Paste in draw.io
Steps to Paste an Element:
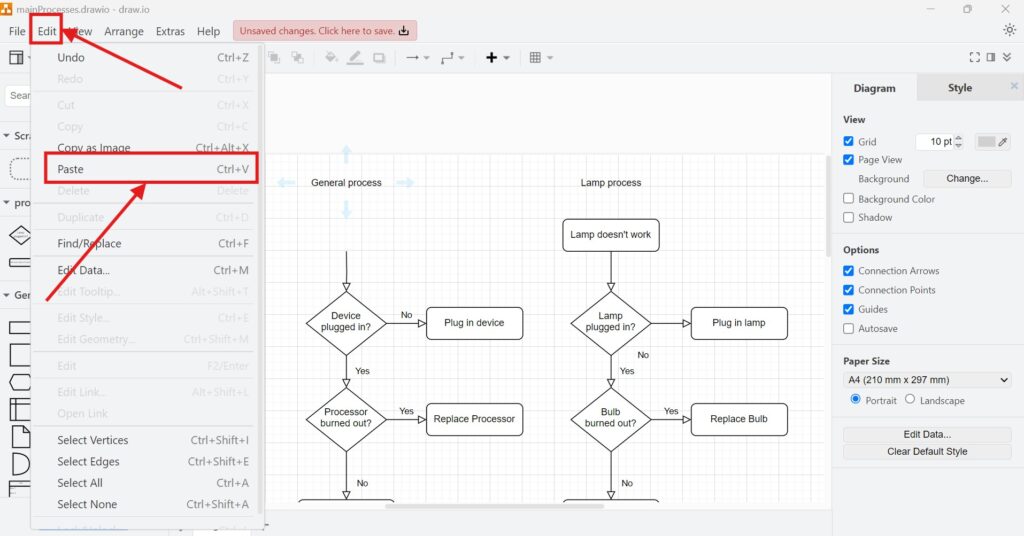
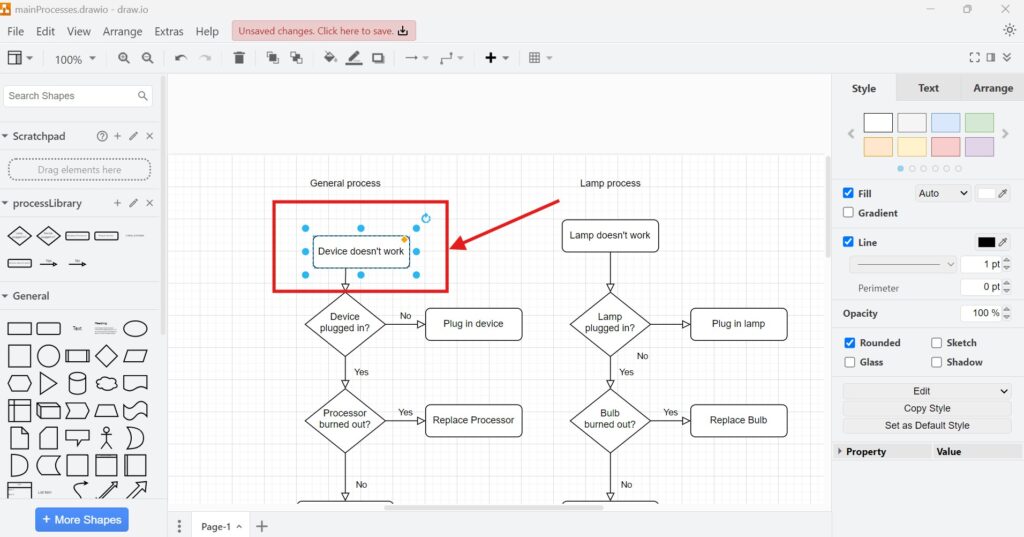
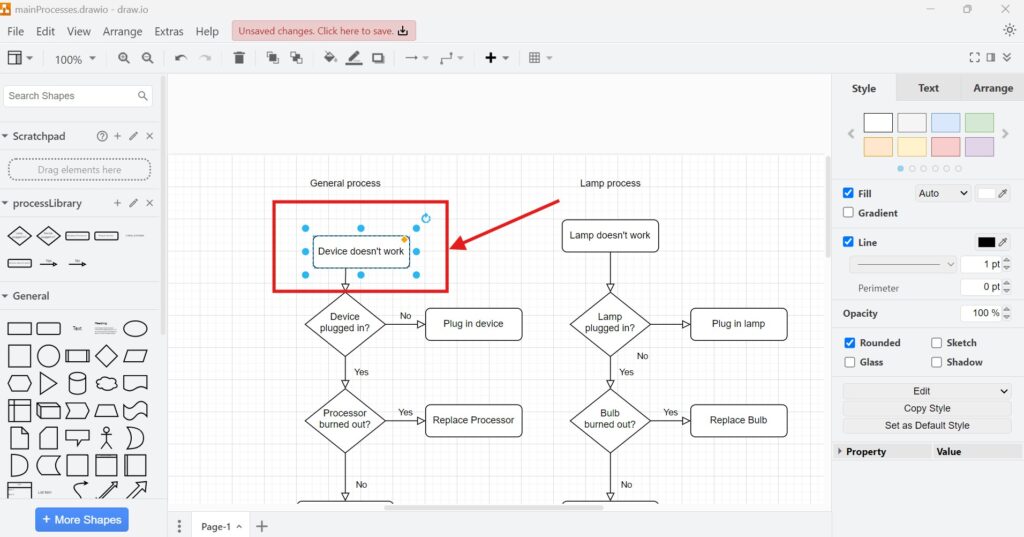
1. Step: After cutting or copying an element, go to the location where you want to place it.

2. Step: Navigate to “Edit” and select “Paste” or use the shortcut “Ctrl+V” (or Command+V on Mac).

3. Step: The element will appear at your desired location.

Business Case: Let’s return to the organizational chart example. You’ve copied the department box. Now, paste it into multiple locations to represent different departments, maintaining consistency and saving time.
Delete in draw.io
Steps to Delete an Element:
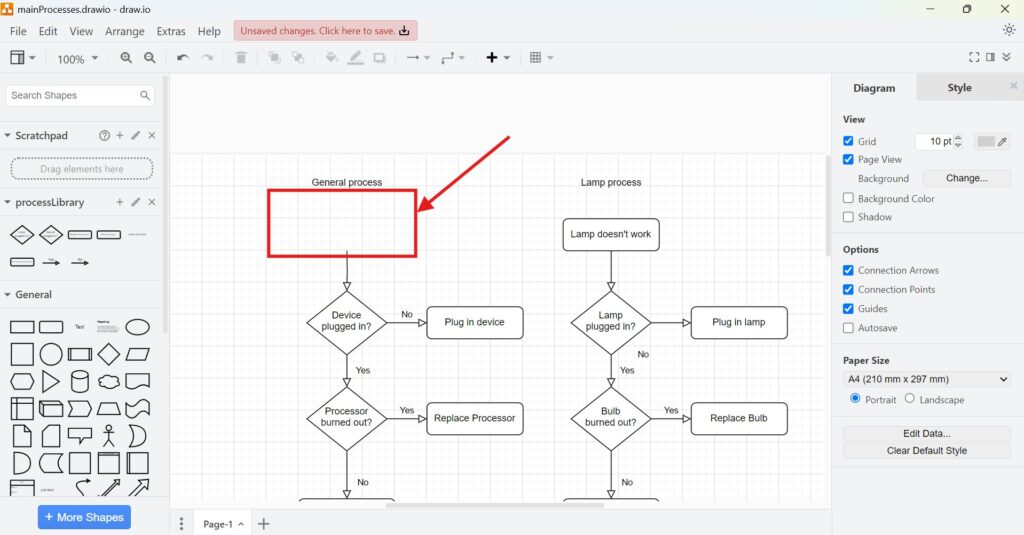
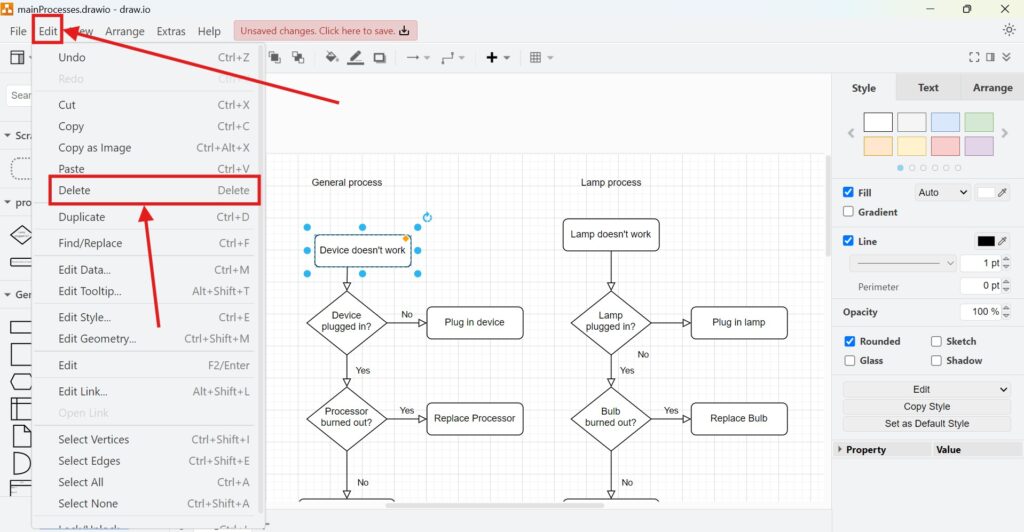
1. Step: Click on the element you want to remove. For example, select an outdated annotation in your diagram.

2. Step: Navigate to “Edit” and select “Delete” or simply press the “Delete” key on your keyboard. The element will vanish from the canvas.

Business Case: Imagine refining a mind map. You’ve identified redundant branches. By deleting unnecessary elements, you can declutter the diagram and improve its readability.
Final Thoughts
Understanding how to Cut, Copy, Paste, and Delete in draw.io elements can drastically enhance your productivity. These actions may seem simple, but when used strategically, they’re invaluable. Whether you’re reorganizing, duplicating, or cleaning up your diagrams, mastering these commands will elevate your diagramming skills.
Next time you’re in draw.io, give these functions a try. Trust me, they’ll save you both time and effort. Have questions or tips of your own? Share them below!