Exporting diagrams in draw.io is a simple yet highly flexible process. You can save your work as images, files, or even encoded URLs. Let me walk you through how to export diagrams to a URL in draw.io. This method is perfect for sharing, collaborating, and integrating your diagrams seamlessly.
What is draw.io?
Before diving into the details, let’s talk about draw.io (opens in new tab). It’s a versatile diagramming tool that lets you create flowcharts, mind maps, wireframes, and much more. You can use it online or offline, and it’s completely free. Businesses, educators, and developers love its flexibility. For instance:
- A project manager can use it to map workflows for their team.
- A developer might create software architecture diagrams for better understanding.
- An educator could illustrate complex concepts for students.
What makes draw.io even better? It offers dynamic export options like URLs. Instead of static images, you can share interactive diagrams. Let’s explore how to do that.
How to Export a Diagram to URL in draw.io
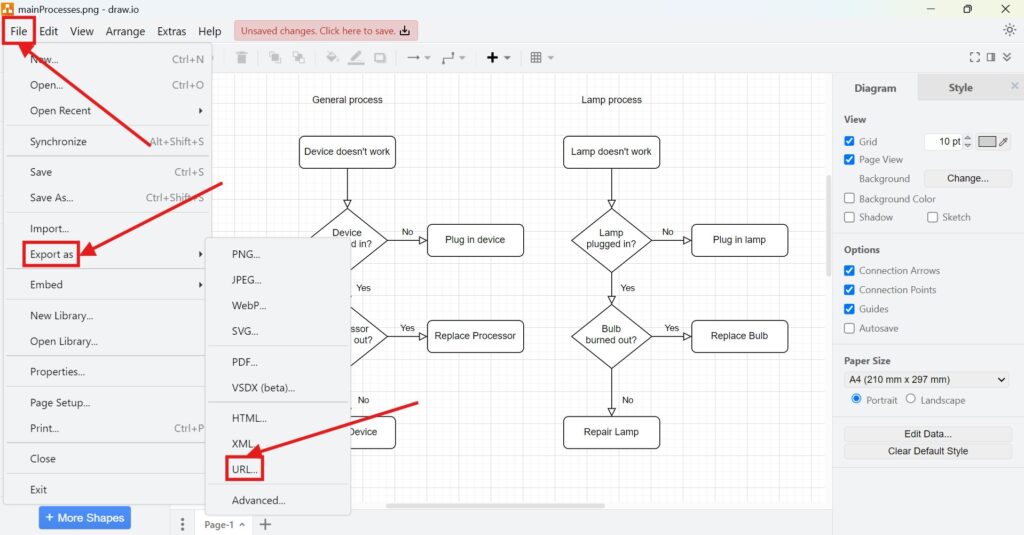
Step 1: Open the Export Menu
- Click on File in the top menu.
- Select Export as, then choose URL.

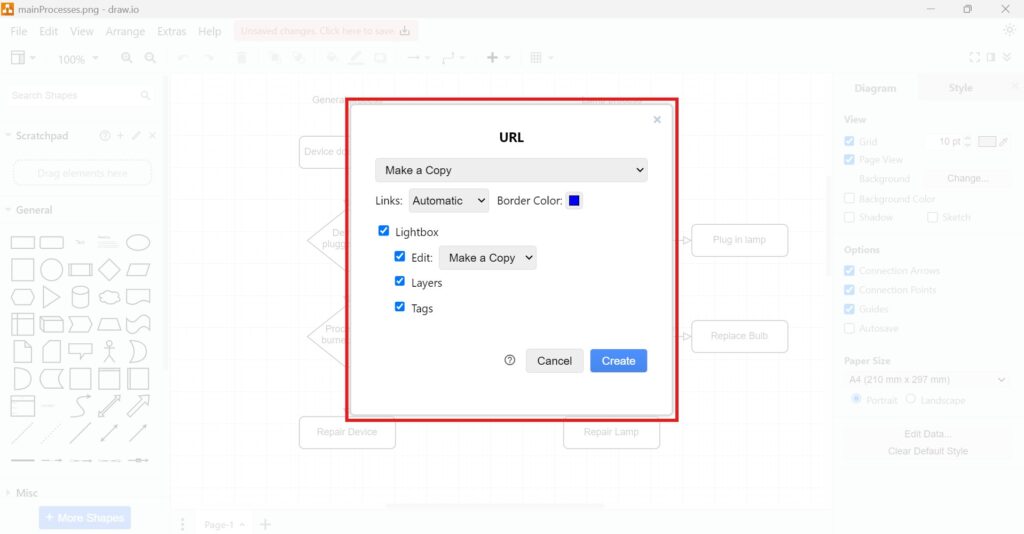
Step 2: Configure the Export Options
You’ll see several options to customize your URL. Let’s go through them:
- Make a Copy: This option ensures that the URL links to a copy of the diagram. The original remains unchanged.
- Authorization Required: Adds a layer of security, allowing only authorized users to access the diagram via the URL.
- Public URL: Generates a URL that is not indexed or publicly accessible but can be shared with others.
- Links:
- Automatic: Links within the diagram behave as expected.
- Open in New Tab: Opens hyperlinks in a new browser tab.
- Open in New Window: Opens hyperlinks in a separate window.
- Lightbox: Activates a sleek viewer mode for diagrams.
- Lightbox Edit:
- Make a Copy: Allows the user to duplicate the diagram for their use.
- Custom: Lets you specify tailored settings for interaction.
- Lightbox: Layers: Enables layer-specific interactions, such as viewing or hiding certain diagram elements.
- Lightbox: Tags: Allows tagging of elements for better navigation or search functionality.

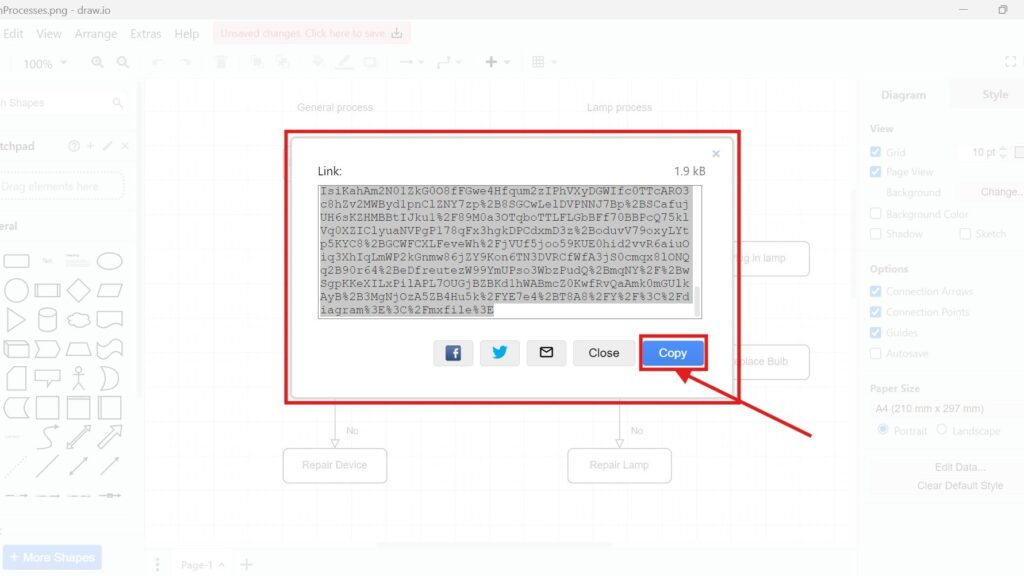
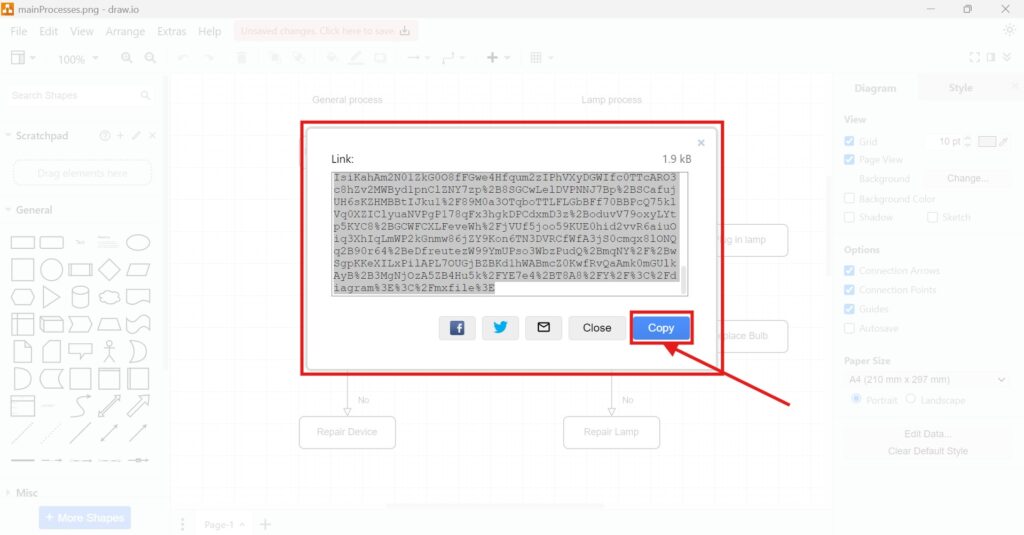
Step 3: Generate and Share the URL
Once you’ve configured your options, generate the URL. You’ll see it appear in the interface. “Copy” the URL to:
- Share via email.
- Post on social media platforms like Facebook or X.
- Include it in project documentation.
This approach ensures that your diagram is accessible in the most suitable format for your audience.

Confirm with clicking “Ok”:

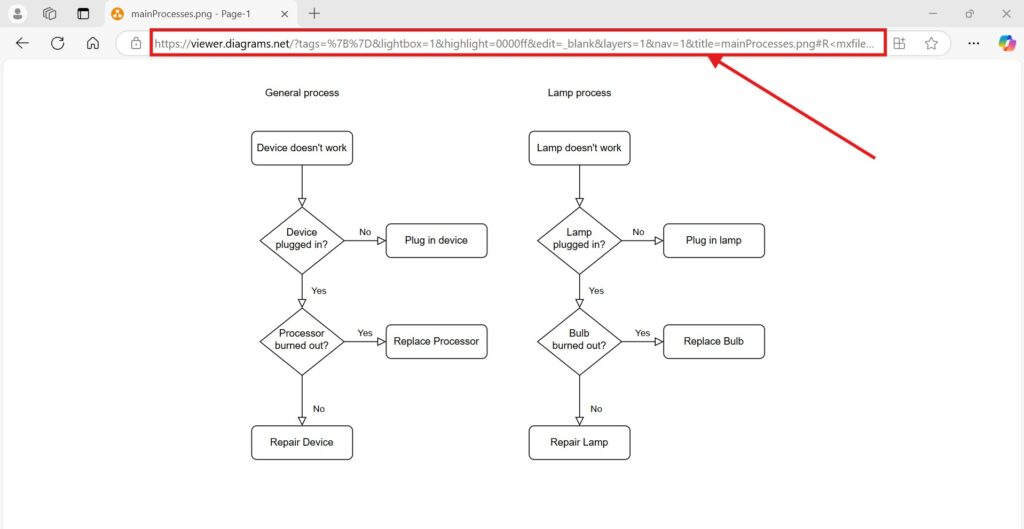
Step 4: Display in your Browser

Business Case: Streamlining Team Collaboration
Let’s say you’re managing an IT service delivery team. You’ve created a workflow diagram for incident management in draw.io. Instead of emailing attachments, you export it as a URL with the following configurations:
- Set the Public URL option for easy access.
- Enable Lightbox and Layers for better viewing and interaction.
- Configure Links to open in a new tab.
You then share the URL with team members. During a virtual meeting, everyone opens the same link. They can navigate layers to focus on specific details like escalation steps. With these settings, team collaboration becomes effortless.
Final Thoughts
How to export diagrams to a URL in draw.io is not just convenient; it’s a game-changer. It transforms the way you share and interact with visual content. Whether you’re leading a team, teaching a class, or presenting to stakeholders, this feature simplifies communication. Try it for your next project and see the difference.