If you use draw.io, you know how powerful it can be for creating diagrams. One feature I particularly love is the Tooltip functionality. It lets you add helpful text to shapes or connectors that appear when you hover over them. Today, I want to guide you through how to edit tooltips in draw.io. I’ll also share a business case to show its potential. Let’s dive in!
What is draw.io?
Draw.io is a versatile diagramming tool used for creating flowcharts, mind maps, and other visual content. It’s user-friendly and offers both online and offline options. Many businesses rely on it for visualizing processes, brainstorming, and even presenting workflows. One of its underrated features is the ability to attach tooltips to shapes or connectors. This feature is a game-changer when you need to provide extra context without cluttering your diagram.
Editing Tooltips in draw.io
First, let’s explore the steps to edit a tooltip. It’s straightforward:
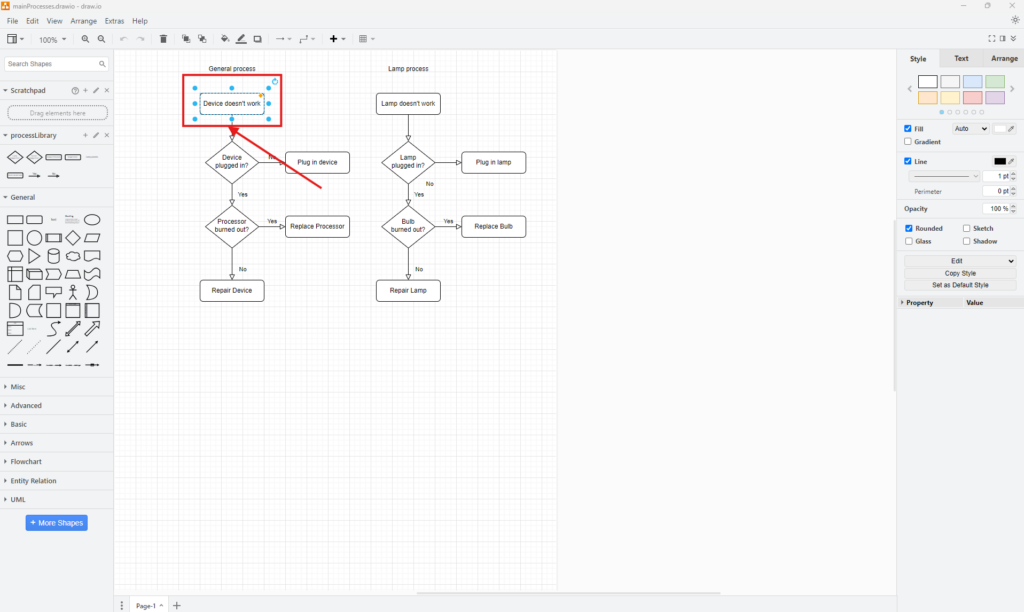
1. Step: Select the shape or connector you want to enhance. Just click on it.

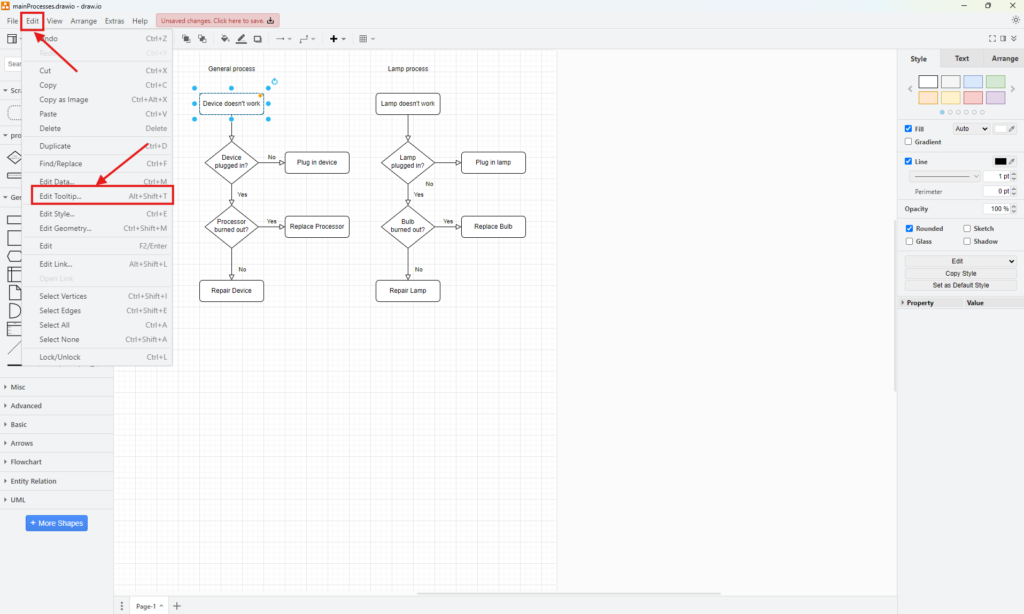
2. Step: Navigate to “Edit” and choose “Edit Tooltip” from the menu. Prefer shortcuts? Press Alt+Shift+T instead. It’s faster and saves time.

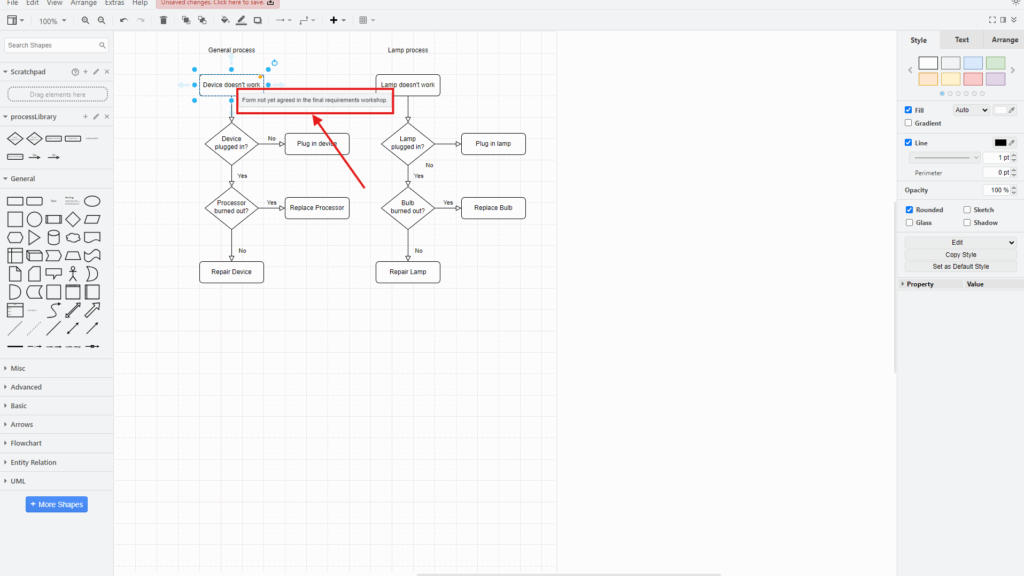
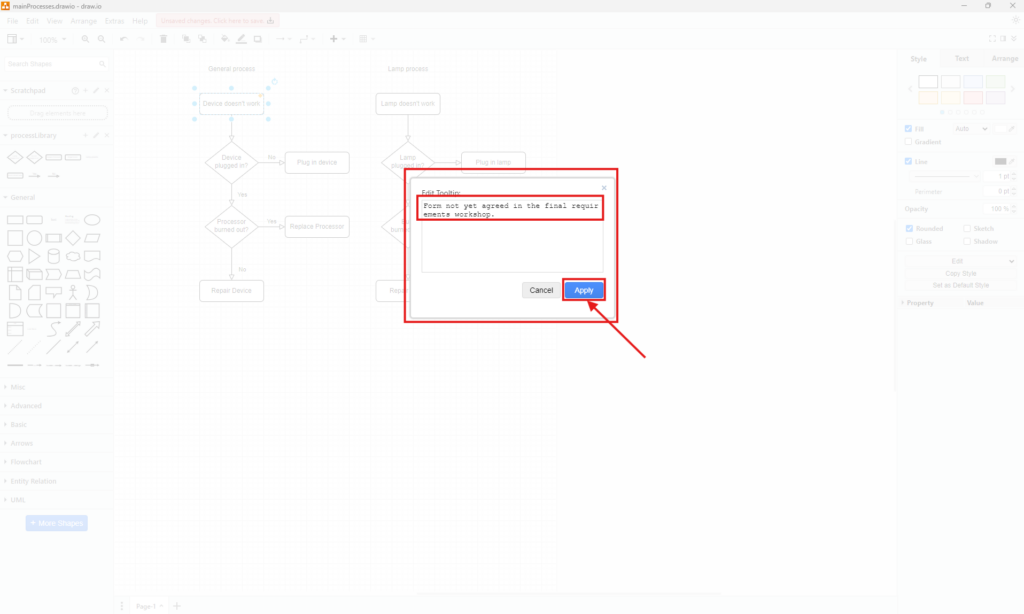
3. Step: A window will pop up. Here, you can type the text for the tooltip. For example, in one of my projects, I added the note, “Form not yet agreed in the final requirements workshop.” Click “Apply.”

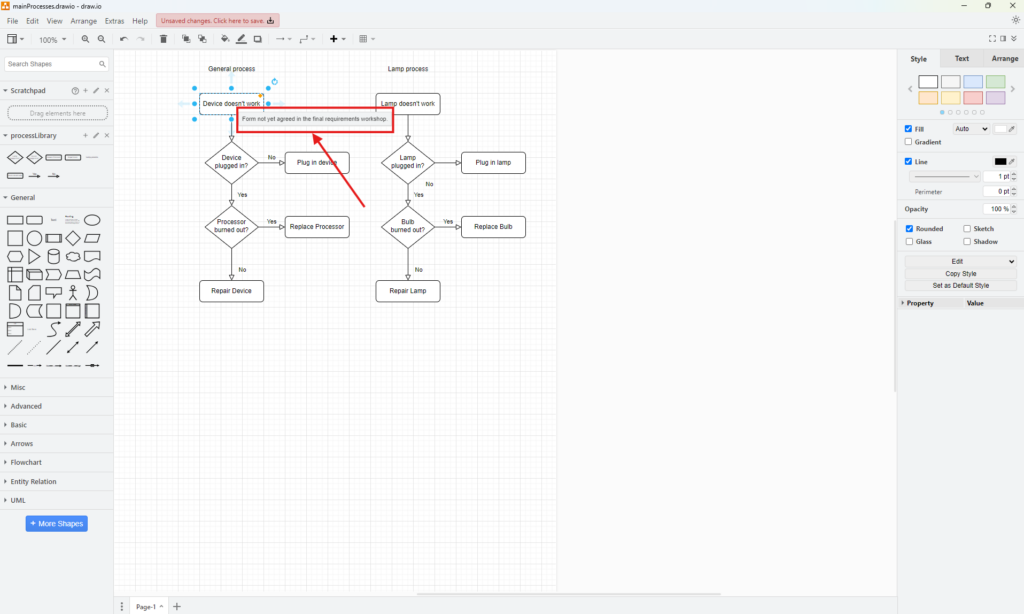
4. Step: Now, hover over the shape. Your tooltip will appear, displaying the text you entered.

Business Case: Tooltip in Action
Imagine you’re leading a team to design a software development workflow. Your diagram includes several decision points and processes. Using tooltips, you can add explanations to each shape. For instance, on a shape labeled “Approval Pending,” you might write, “Awaiting sign-off from the project manager.” This ensures everyone knows what each stage involves, even if they’re new to the project.
In my experience, this approach not only reduces confusion but also minimizes the need for follow-up emails or meetings. Team members can access the necessary information by simply hovering over the diagram’s elements. Plus, it keeps the visual clean and professional-looking.
Final Thoughts
The ability to edit tooltips in draw.io is an invaluable feature. It’s easy to use, saves time, and keeps your diagrams organized. Whether you’re managing a team or presenting to stakeholders, this feature ensures your visual aids are clear and context-rich. So, the next time you’re working in draw.io, try adding tooltips to your shapes. You’ll wonder how you ever managed without them.
| Read mora about draw.io |
|---|
| Import PNG Export JPEG Export WebP Export SVG Export |