Learning to create a blog post in Confluence is a simple way to boost team communication and manage content in one place. Blog posts let you share updates, insights, and progress directly in your workspace. In this step-by-step guide, I’ll show you how to draft, edit, and publish posts efficiently, so you can build a smooth workflow and use Confluence’s collaboration features to the fullest.
What is draw.io?
Draw.io is a versatile diagramming tool. It’s perfect for creating flowcharts, organizational charts, mind maps, and more. I love how user-friendly it is. You can access it online or offline, and it integrates seamlessly with platforms like Google Drive and GitHub. It offers countless options for customizing diagrams, making it ideal for both personal and professional use.
Why Change Page Setup of Draw.io Files?
Customizing the page setup can improve readability and presentation. For example, a landscape layout works better for flowcharts, while a portrait layout might suit organizational charts. Changing the grid size helps when aligning objects precisely. I’ve also found that a tailored background enhances the overall look of a diagram—especially for client presentations. Let’s dive into the process.
Steps to Change the Draw.io Page Setup
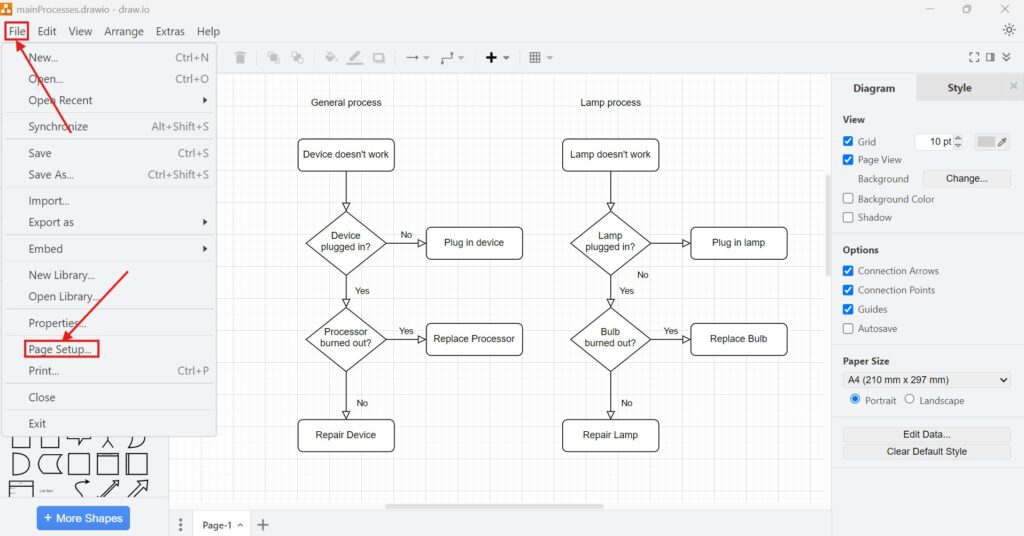
1. Step: Navigate to Page Setup. Click on “File” in the menu. Select “Page Setup”.

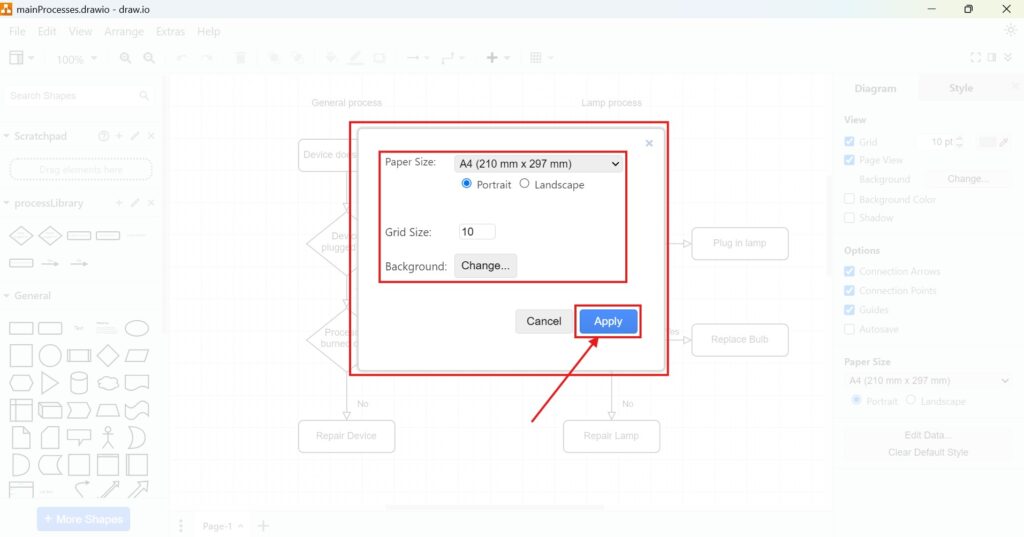
2.Step: Configure Page Setup Options. Adjust the following settings:
- Paper Size (See below for a more detailed description)
- Orientation: Switch between “portrait” or “landscape” depending on your layout needs.
- Grid Size: Modify the grid size to align objects more effectively. You can set it smaller for detailed work or larger for broader layouts.
- Background: Personalize your background with these options (See below for a more detailed description)

Examples
Let’s say I’m designing a process flow for a client. Here’s what I’d do:
- I select A3 paper size for extra space.
- I set the orientation to landscape for a wide layout.
- I tweak the grid size to fit more details accurately.
- I add a company logo as the background for branding. To achieve this:
- I drag the logo image into the Background section.
- Adjust its size using the Width and Height fields.
- Apply a Shadow Effect for subtle emphasis.
These adjustments not only improve clarity but also create a professional impression.
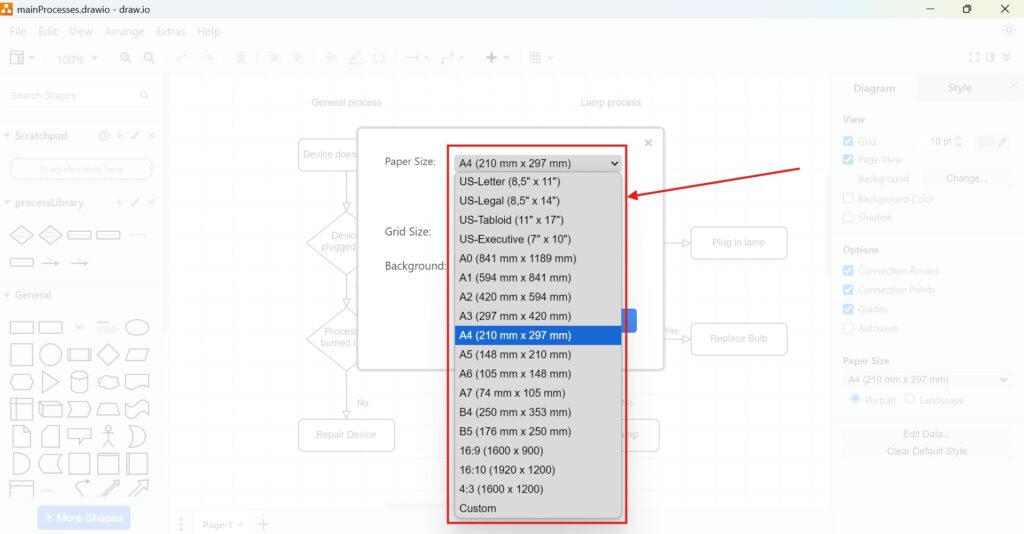
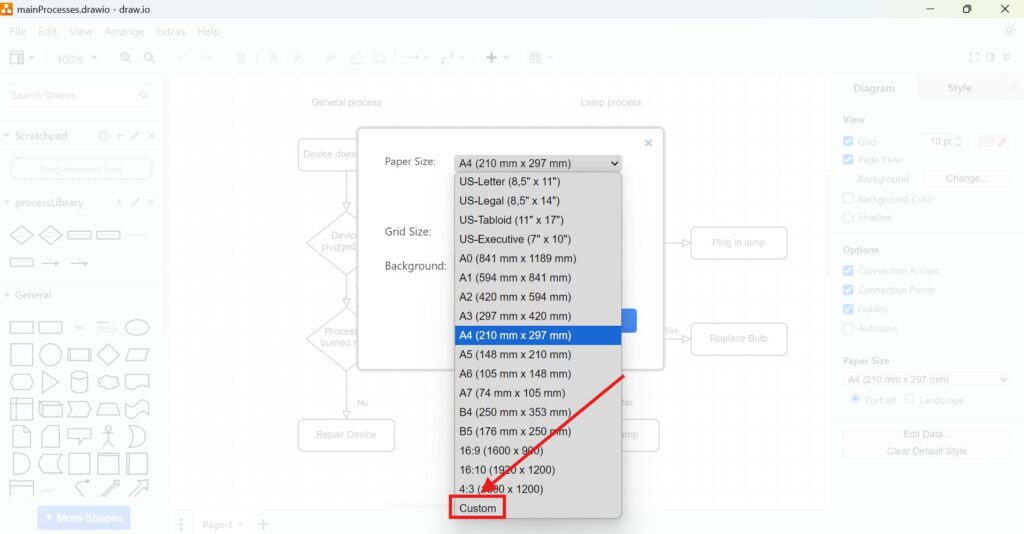
Paper Size Options in Draw.io
Draw.io offers various sizes to suit your needs. You can select from:
- US-Letter (8.5” x 11”)
- US-Legal (8.5” x 14”)
- US-Tabloid (11” x 17”)
- US-Executive (7” x 10”)
- A0 (851 mm x 1189 mm)
- A1 (594 mm x 841 mm)
- A2 (420 mm x 594 mm)
- A3 (297 mm x 420 mm)
- A4 (210 mm x 297 mm)
- A5 (148 mm x 210 mm)
- A6 (105 mm x 148 mm)
- A7 (74 mm x 105 mm)
- B4 (250 mm x 353 mm)
- B5 (176 mm x 250 mm)
- 16:9 (1600 x 900)
- 16:10 (1920 x 1200)
- 4:3 (1600 x 1200)
- Custom

Customize your Page Size
1. Step: If none of these options meet your requirements, choose “Custom”.

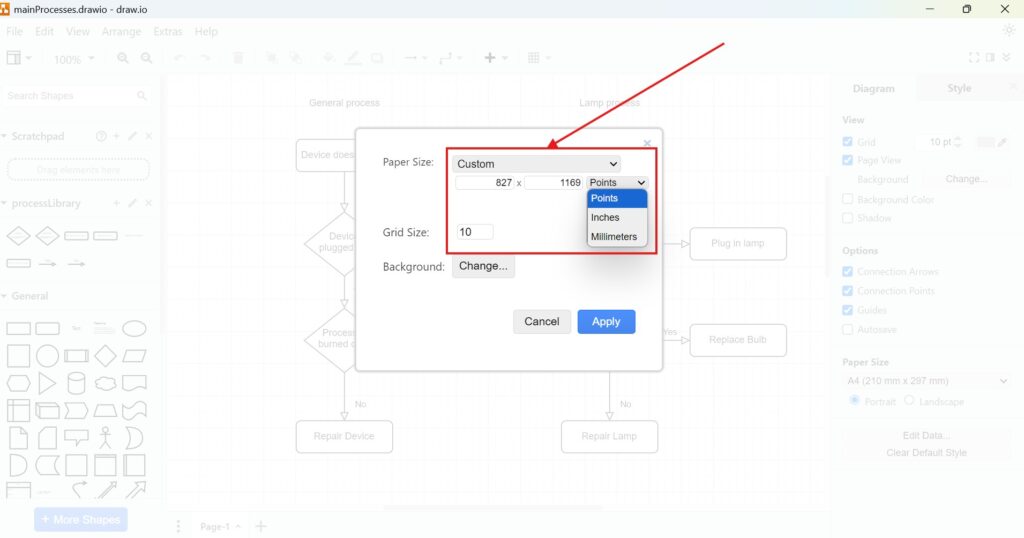
2. Step: In the custom configuration window, input the desired width and height, and select your preferred measurement unit: Points, Inches, or Millimeters. This flexibility ensures your diagram fits any project specifications.

Changing the Background
Adding a background enhances your diagram. Follow these steps:
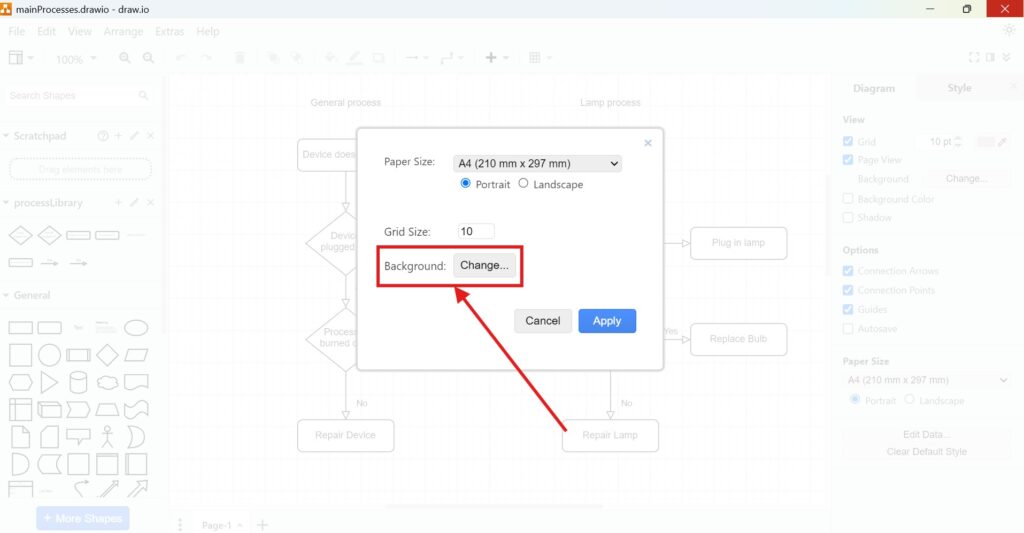
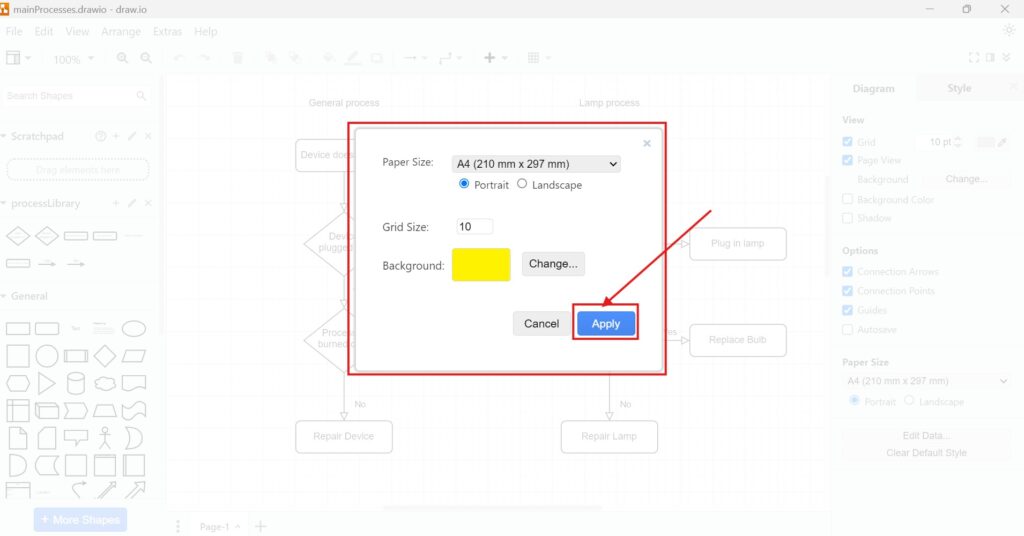
1. Step: In the Page Setup window, click “Change” next to Background. You get the following options:
- Drag an image or paste a URL into the designated area.
- Adjust the Width and Height to scale the background properly.
- Choose a Fill Color if you want a solid background.
- Add a Shadow Effect for a 3D look.

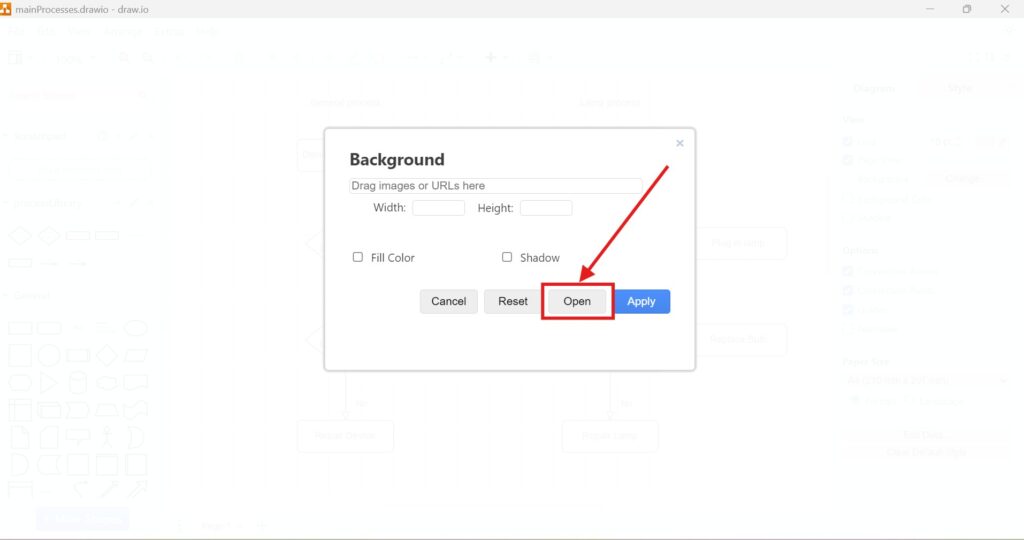
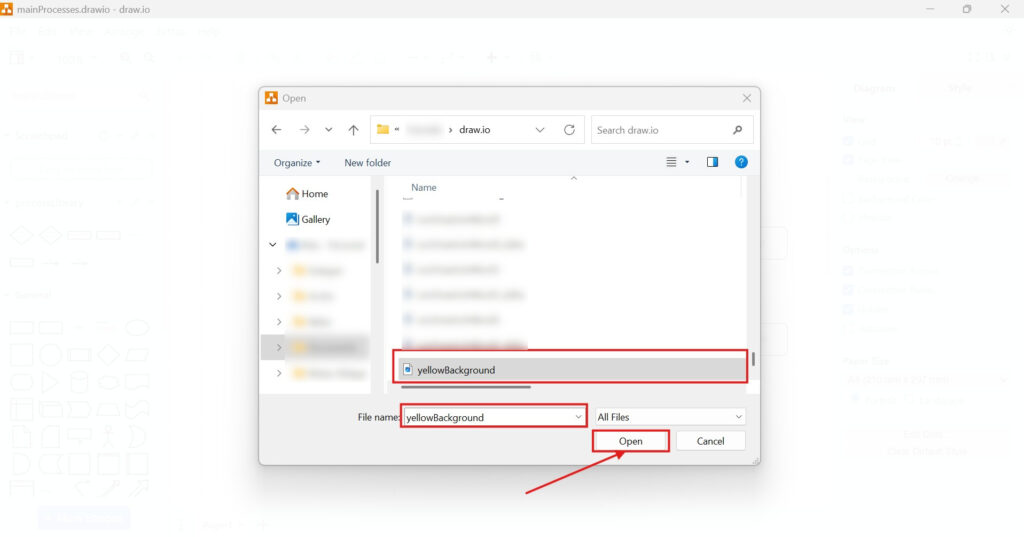
2. Step: Click Open to select a file from your system, or paste a URL for an online image. I click on “Open” for demonstration.

3. Step: I choose a file.

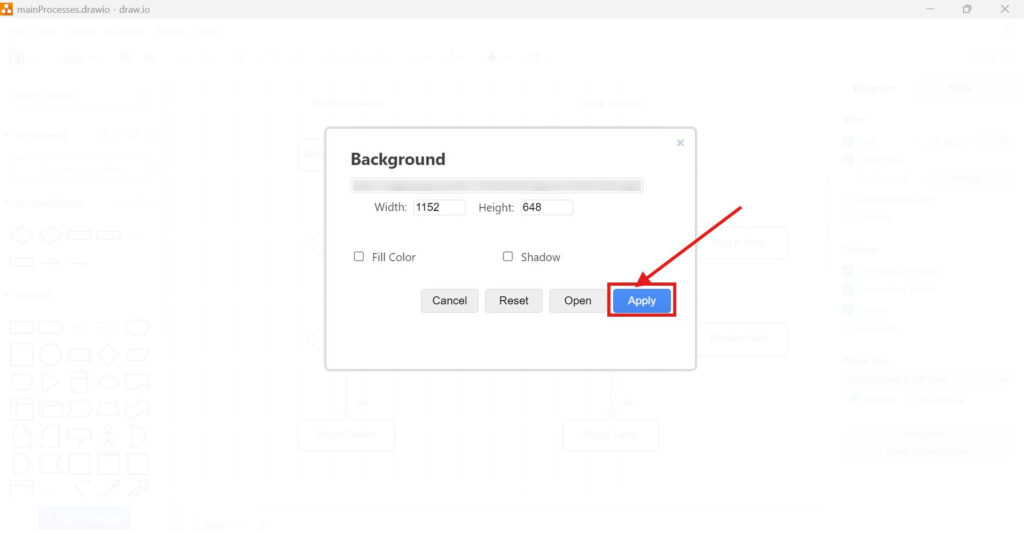
4. Step: In a last substep I can make last adjustments in the “Background” window.

5. Step: Return to the main Page Setup view to see a preview. Click “Apply” to finalize.

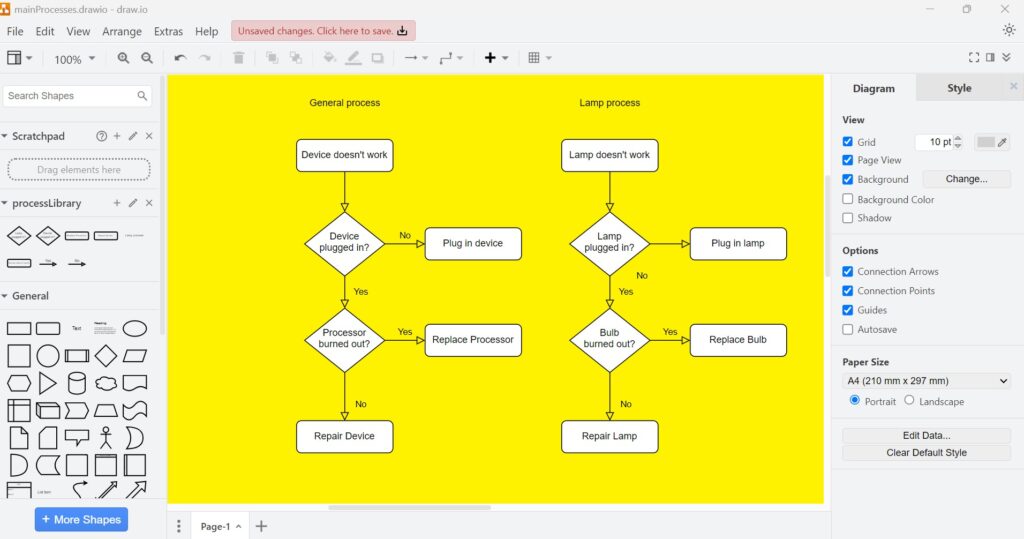
6. Step: Work with a customized background!

I recently used these options to create a pitch deck. The gradient background, paired with a shadow effect, added depth and style to my diagram.
Final Thoughts
Learning how to change the draw.io page setup is essential for creating polished diagrams. It’s easy to adjust settings like paper size, orientation, grid size, and background. With these detailed options, you can optimize your diagrams for any purpose. So, don’t stick to defaults—explore these configurations and elevate your designs!
What’s Next?!
Now that your page setup fits your diagram perfectly, you can work even faster by starting from a ready-made layout instead of building everything from scratch. Templates in draw.io give you a clean structure, consistent formatting, and a head start for common diagram types. So, if you want to speed up your workflow and create better-looking diagrams right away, check out my next guide: How to Create a Diagram using Templates in draw.io.
| Read more about Jira and How to |
|---|
| Create a New View in a Jira Project Create a Filter in Jira Structure a Confluence Page for Requirements Validation Create a Jira Issue in a Confluence Page |