When developing a system, understanding requirements is crucial. It’s like building a house; you need a solid blueprint before laying the foundation. I’ve found that dynamic views in requirements modeling are powerful tools. They help capture how a system behaves and functions over time. Let’s explore this fascinating approach together.
What is Requirements Modeling in Requirements Engineering?
Requirements modeling is the art of visualizing and documenting what a system must do. Nicholas Wirth’s statement, “Program = data + algorithms,” beautifully encapsulates this idea. In simpler terms, a system’s requirements are all about its functionality and behavior. Dynamic views take this further by focusing on how the system operates dynamically—how it changes, reacts, and flows.
Dynamic views differ from static ones like information models. Static models often rely on a single type of diagram. But dynamic views use multiple abstraction levels, providing deeper insights. For instance, they can show how users interact with a system or how data flows during execution. Let me walk you through the main types of dynamic views, each with practical examples and a relevant business case.
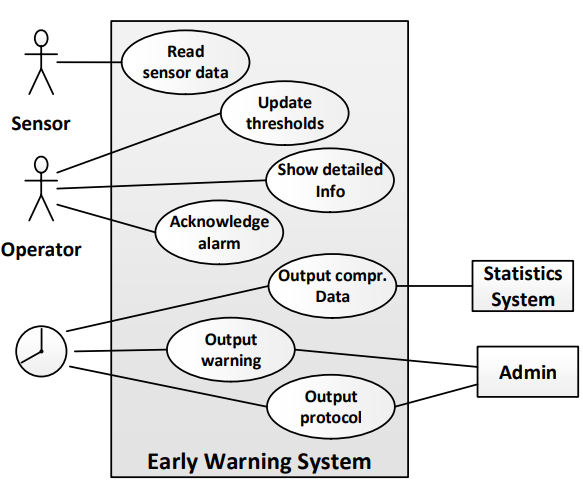
The following is an example of an Early Warning System:
Use Case View
Imagine a ride-hailing app like Uber. From a user’s perspective, its functionality boils down to a few key processes:
- Requesting a ride.
- Matching with a driver.
- Completing the journey.
- Processing payments.
Each of these processes adds value for the user. Use case diagrams visually represent these steps, and accompanying textual descriptions provide further clarity. For example, “Requesting a ride” could include steps like entering a destination and confirming a pickup location.

Control Flow-Oriented View
Think about a checkout system for an online store. The sequence might include:
- Adding items to a cart.
- Entering shipping details.
- Confirming payment.
- Receiving an order confirmation.
Here, the focus is on the execution sequence. UML activity diagrams are perfect for visualizing this. They highlight the flow from one step to the next, ensuring no stage gets overlooked.

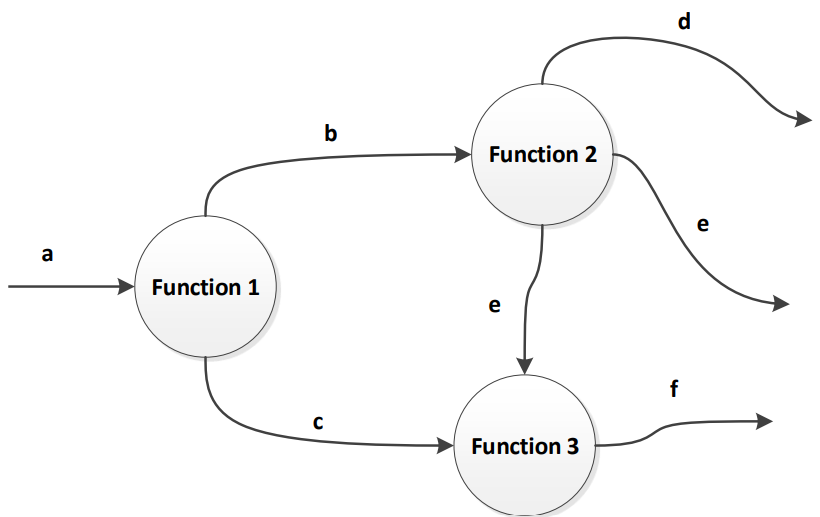
Data Flow-Oriented View
Consider a bank’s loan approval system. Data flows between various functions:
- Collecting applicant information.
- Assessing creditworthiness.
- Approving or rejecting the loan.
A data flow diagram captures these interactions. For instance, “Assessing creditworthiness” might depend on data from credit scores and income statements. This view ensures all dependencies are understood and documented.

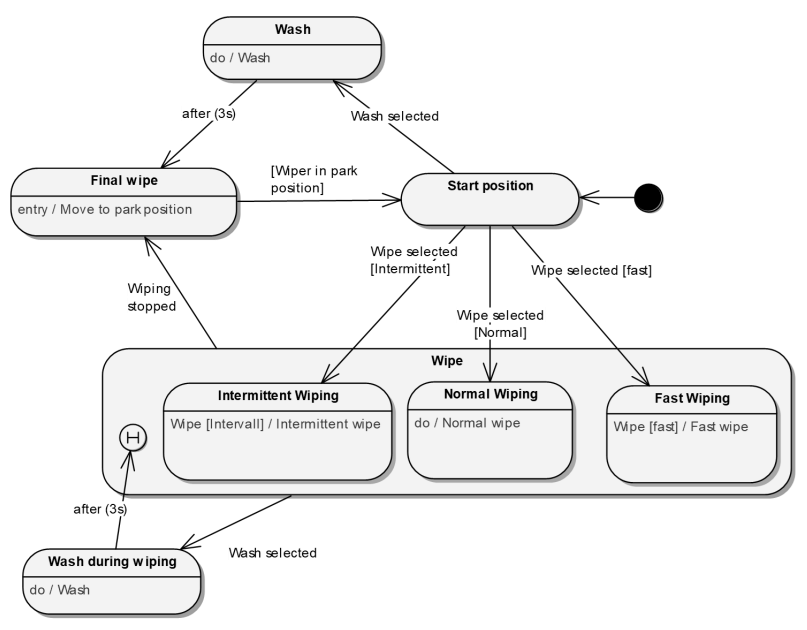
State-Oriented View
Picture a thermostat in a smart home system. Its states might include:
- Idle.
- Heating.
- Cooling.
Events like temperature changes trigger transitions between these states. State transition diagrams provide clarity here. For example, the “Heating” state might activate when the temperature drops below a set point. The conditions and events driving these transitions are crucial.

Scenario View
Take an e-commerce platform’s return process. Interactions involve:
- The customer initiating a return.
- The system verifying purchase details.
- The warehouse approving the return.
Scenario modeling captures these interactions comprehensively. For instance, a scenario might depict the steps for returning a damaged item. This approach ensures all possible user interactions are covered.
Business Case: Implementing Dynamic Views in a Healthcare System
Let’s say we’re designing a patient management system for a hospital. Dynamic views can:
- Use Case View: Map patient registration, scheduling, and billing processes.
- Control Flow-Oriented View: Detail the sequence for emergency patient intake.
- Data Flow-Oriented View: Highlight dependencies between medical history, lab results, and prescriptions.
- State-Oriented View: Show how a patient’s status transitions from “Admitted” to “Discharged.”
- Scenario View: Capture interactions during outpatient consultations.
This approach ensures the system aligns with both user needs and operational goals.
Final Thoughts
Dynamic views offer invaluable perspectives in requirements modeling. They go beyond static representations, capturing a system’s functionality and behavior in rich detail. By using these views, I’ve seen teams bridge communication gaps and create systems that truly meet user expectations. Whether you’re building a healthcare application or a ride-hailing platform, dynamic views can guide you to success.
Credits: Photo by from Pexels
| Read more about Confluence The Confluence Dashboard The Power of Confluence Spaces in Confluence Introducing the Confluence Editor Mode Comparison of Confluence & Jira |