When working with diagrams in draw.io, exporting them is a breeze. I’ve often needed to save diagrams in different formats depending on their purpose. Among these, exporting to SVG stands out. Why? SVG files maintain their quality no matter how much you scale them. Let me walk you through how to export a diagram to SVG in draw.io, offering tips and a business case to tie it all together.
What is draw.io?
First, let’s talk about draw.io (opens in a new tab). It’s a popular diagramming tool that’s both powerful and user-friendly. I use it to create flowcharts, network diagrams, and even complex architecture diagrams. The best part? It’s free and integrates seamlessly with tools like Google Drive and Microsoft OneDrive. Moreover, draw.io supports exporting diagrams in multiple formats, including PNG, PDF, and, of course, SVG. SVGs are particularly useful when you need scalable, high-quality visuals for websites, presentations, or print materials.
Steps to Export a Diagram to SVG
Exporting your diagram to SVG in draw.io is straightforward. Here’s how you can do it:
1. Step: Open the Diagram Start by opening the diagram you want to export in draw.io.
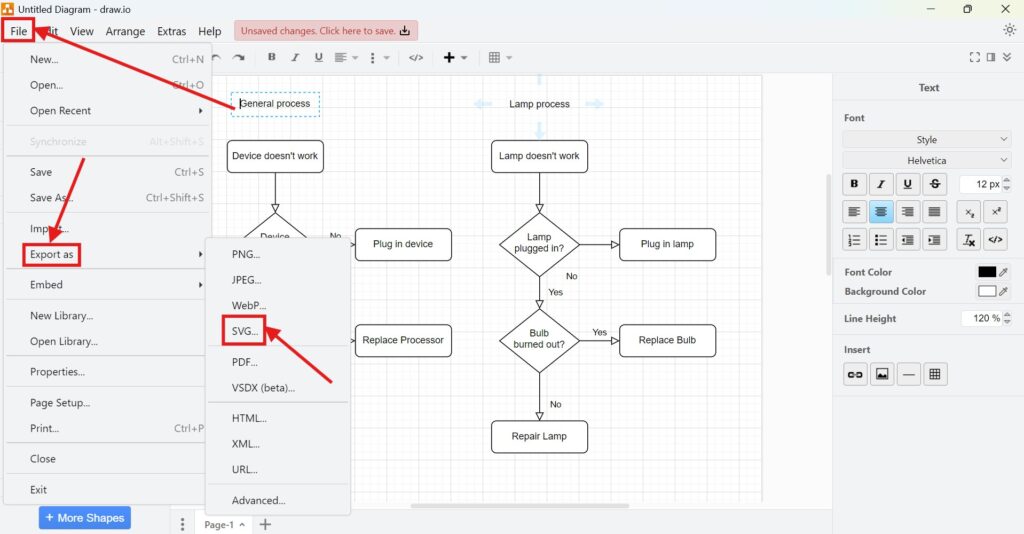
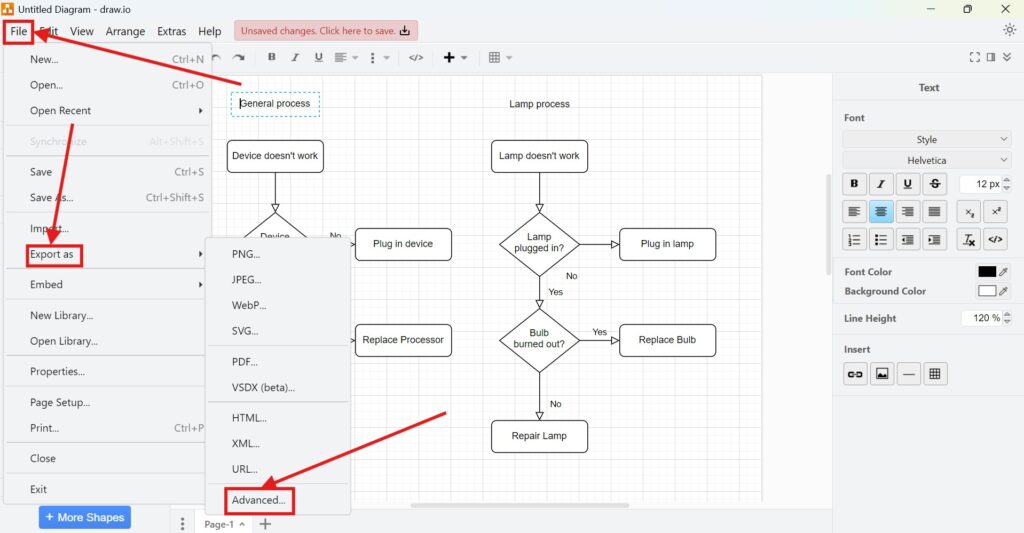
2. Step: Access the Export Menu Click on File > Export as from the menu bar. Then, select the SVG file type.

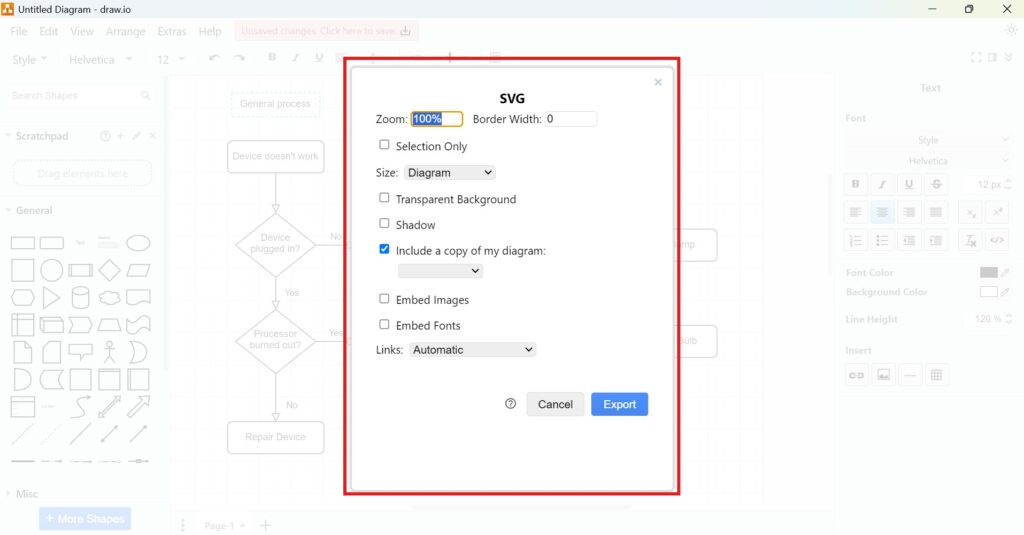
3. Step: Configure Export Settings At this point, you’ll see several configuration options. Let me break these down:
- Zoom: Adjust how much of the diagram you want to magnify.
- Border Width: Add or remove space around your diagram.
- Selection Only: Export just the selected elements rather than the entire diagram.
- Size Options: Choose between exporting the entire diagram, a specific page, or a selection.
- Background: Include or exclude the background color of your diagram.
- Shadow: Decide whether to include shadows applied to elements.
- Grid: Choose whether to include the grid lines visible in the diagram.
- Copy Inclusion: Options include all pages, current page, or selected elements only.
- Embedding Images: Embed images used within your diagram directly into the SVG file.
- Embedding Fonts: Ensure fonts are embedded for consistent rendering across devices.
- Setting Links: Configure how links behave: automatic, open in a new window, or open in a new tab.

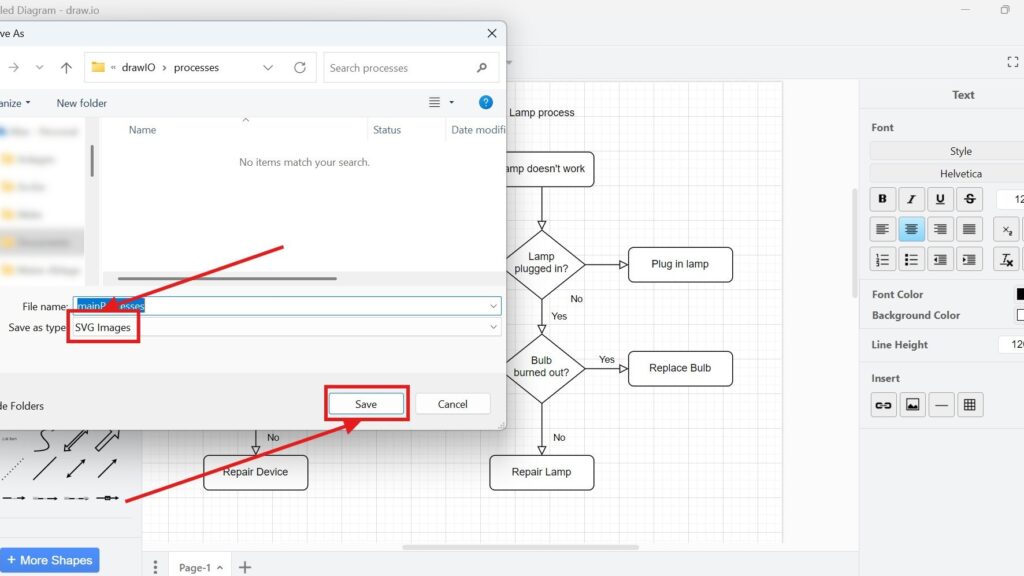
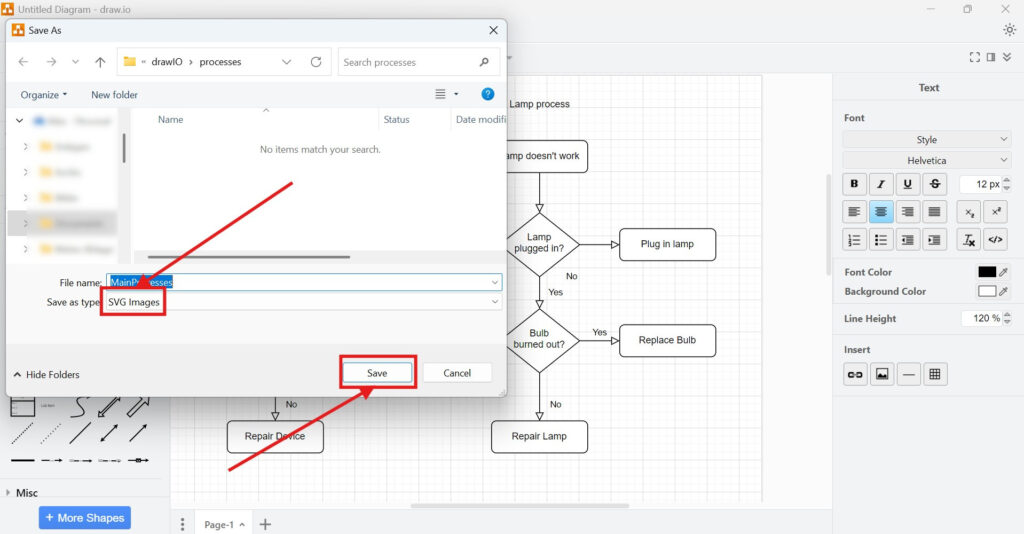
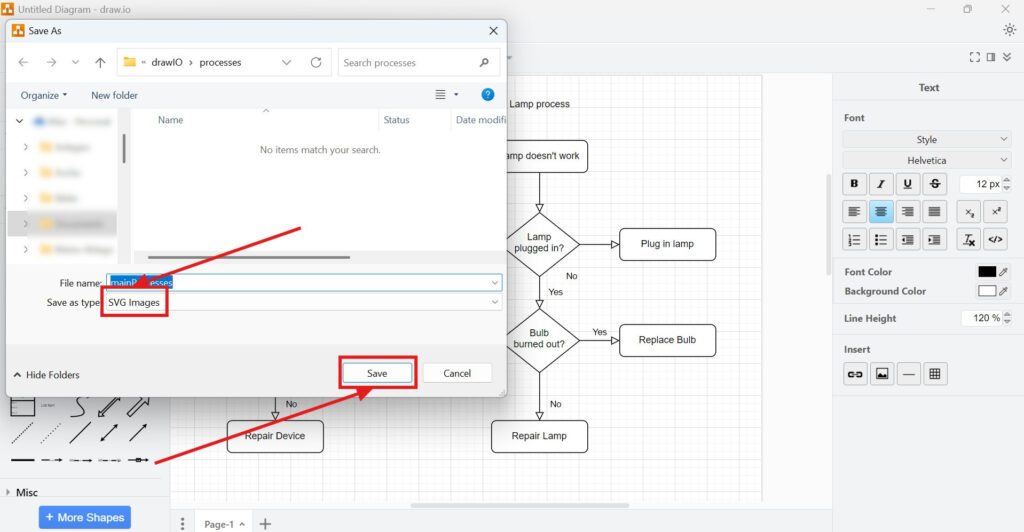
4. Step: Save Your File Type in a filename and choose where to save your file. It could be your device or a cloud storage service.

Advanced Export Options
Sometimes, basic options don’t cut it. For more precise control, use the advanced export settings:
1. Step: Open the Diagram Start by opening the diagram you want to export in draw.io.
2. Step: Access Advanced Options Click File > Export as > Advanced and select SVG as the format.

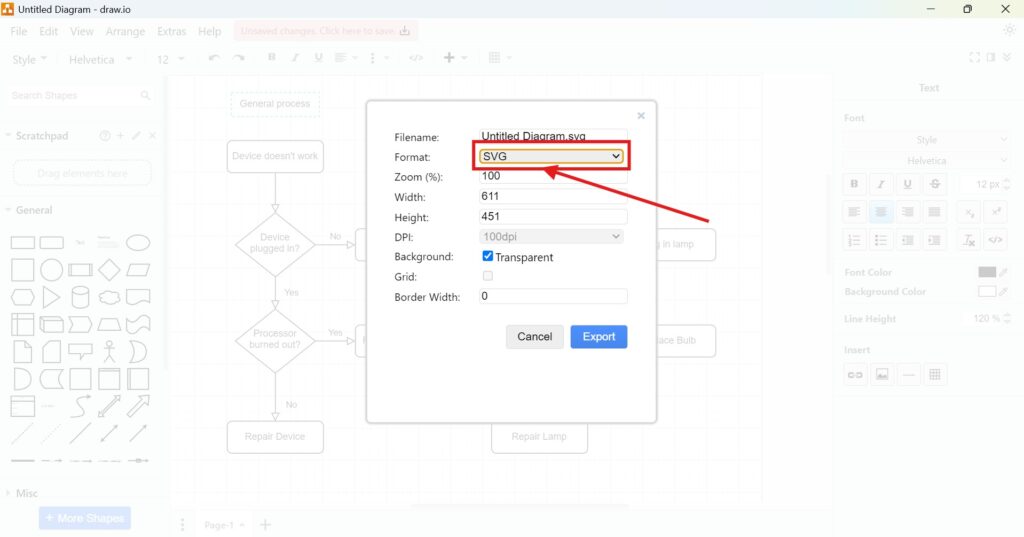
3. Step: Additional Configurations Here are extra options to tweak:
- Filename: Specify the name of your file.
- Format: Choose SVG as the export format.
- Zoom (%): Adjust the zoom level to scale your diagram.
- Width: Set the exact width of your exported diagram.
- Height: Set the exact height of your exported diagram.
- DPI: Adjust the resolution in dots per inch.
- Background: Include or exclude the background color.
- Grid: Choose whether to include the grid.
- Border Width: Add or remove space around your diagram.

4. Step: Finalize and Save After configuring, type your filename and save the file.

Business Case: Designing a Workflow Diagram for a Website
Imagine you’re a project manager creating a workflow diagram for your company’s website. The diagram explains the user’s journey, from landing on the homepage to completing a purchase. Here’s why exporting to SVG matters:
- Scalability: The diagram needs to look sharp on different devices, from smartphones to large monitors.
- Customization: With SVG, developers can style and animate the diagram using CSS and JavaScript.
- File Size: SVG files are lightweight, ensuring fast website loading times.
Using the steps above, you can export your diagram to SVG, share it with developers, and watch it come to life on your website.
Final Thoughts
How to export a diagram to SVG in draw.io is simple yet powerful. Whether you’re creating visuals for presentations, reports, or websites, SVG ensures quality and flexibility. Now, it’s your turn. Open draw.io, follow these steps, and elevate your diagramming game.