How to Zoom in and Zoom out in draw.io
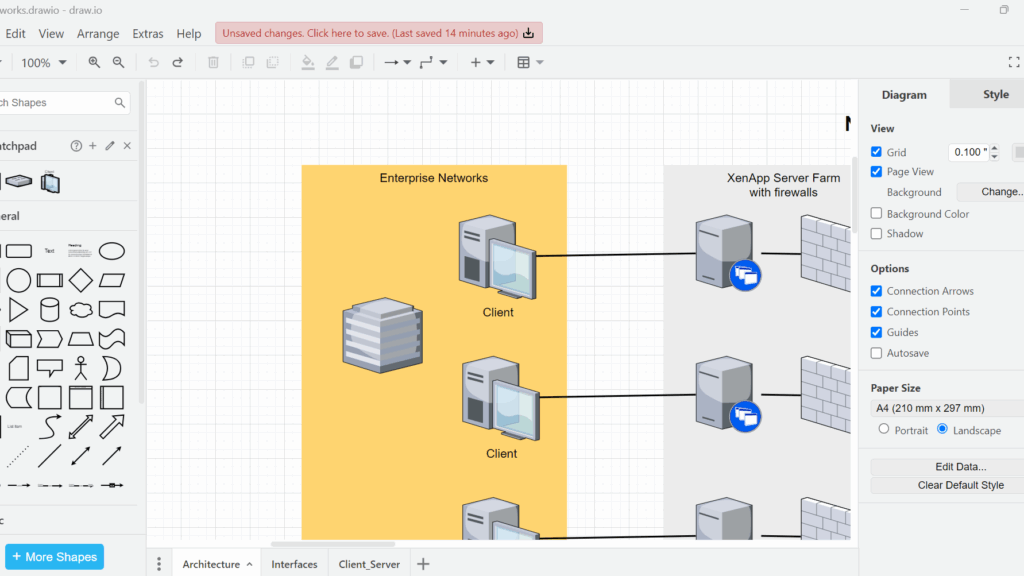
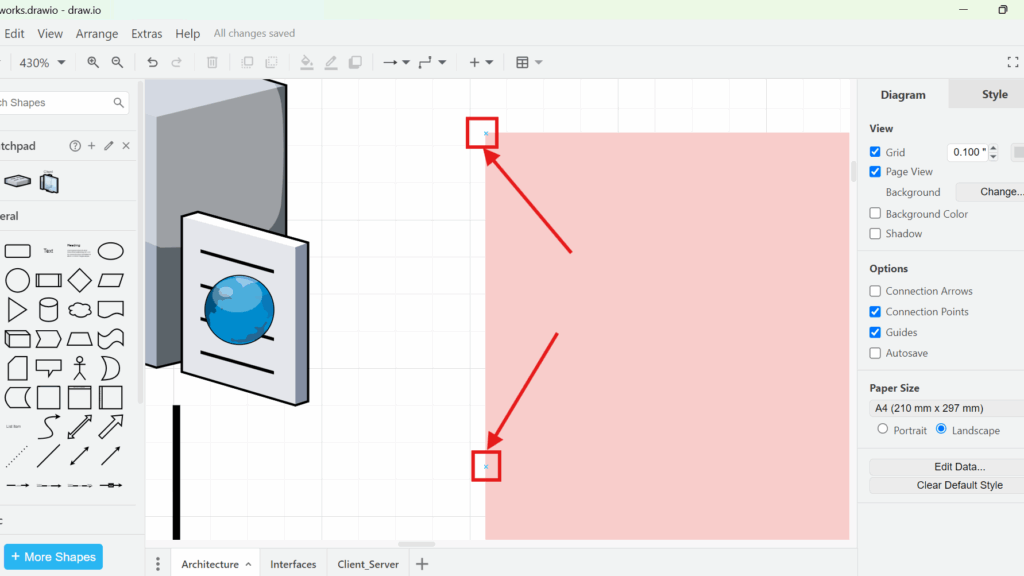
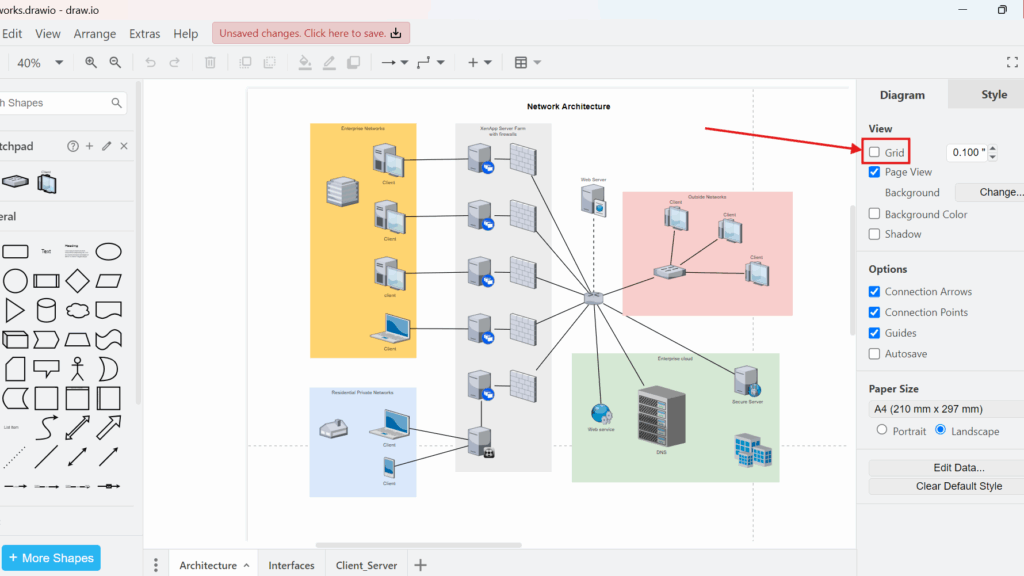
When working with diagrams, flowcharts, or mind maps in draw.io, maintaining a clear view is essential. Whether I need to focus on intricate details or get a broader perspective, zooming in and out helps me adjust the view quickly. In this article, I will explain how to zoom in and zoom out in draw.io effortlessly.
How to Zoom in and Zoom out in draw.io Read More »